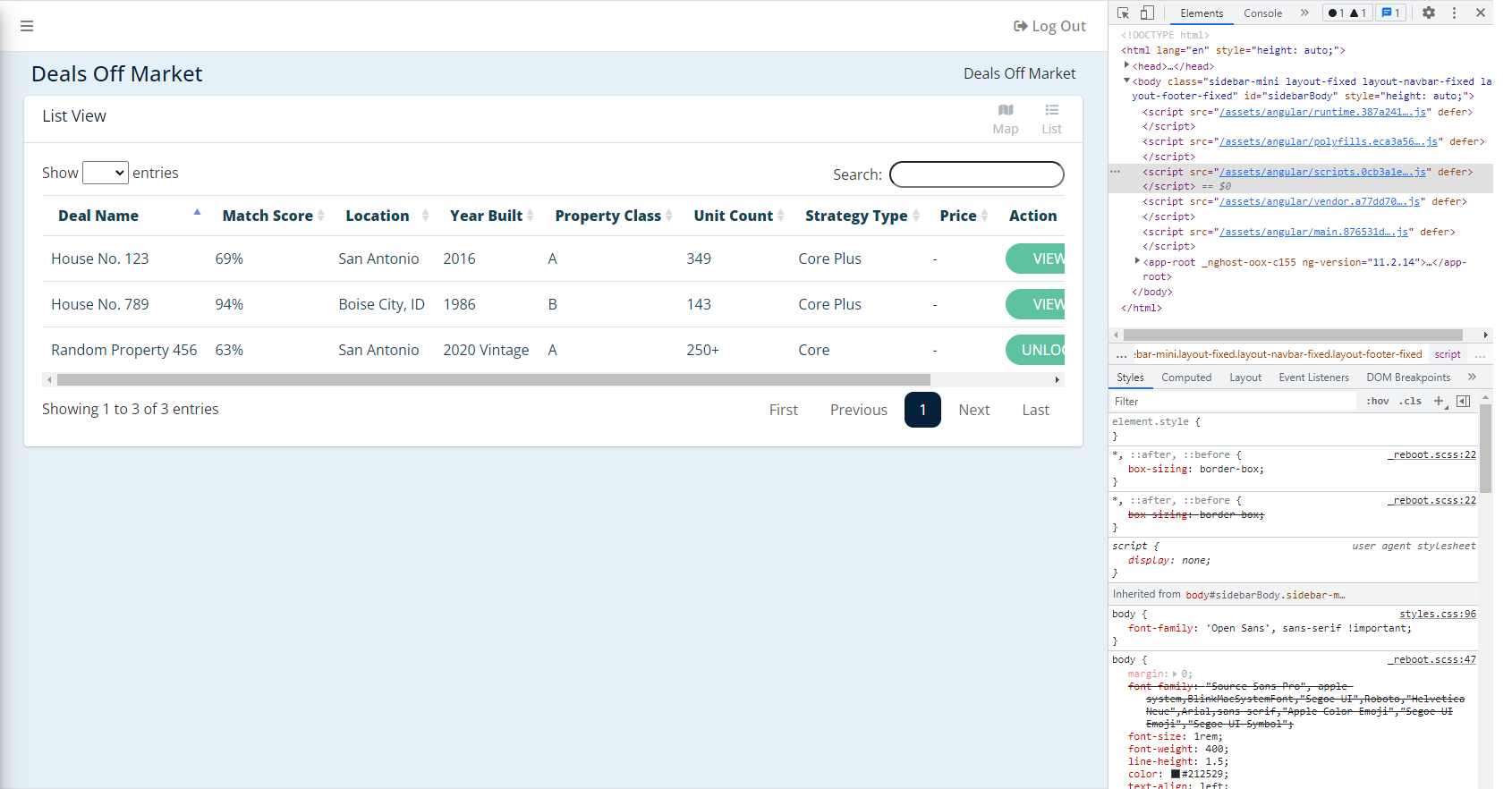
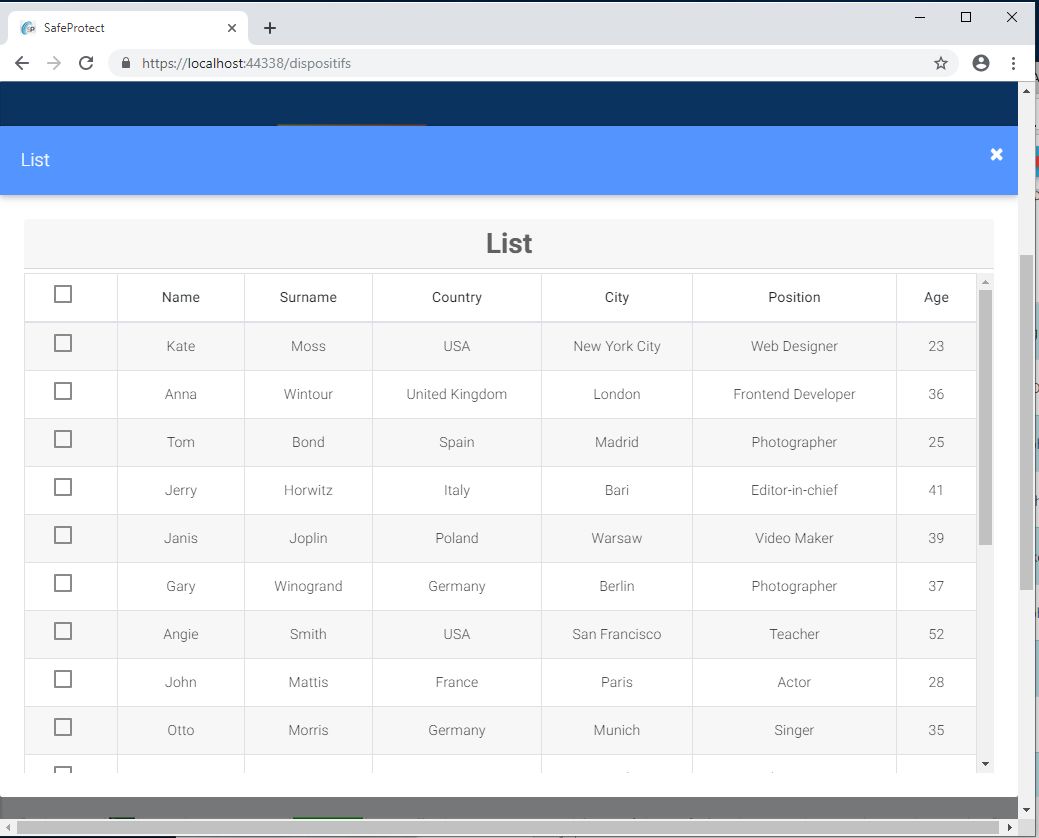
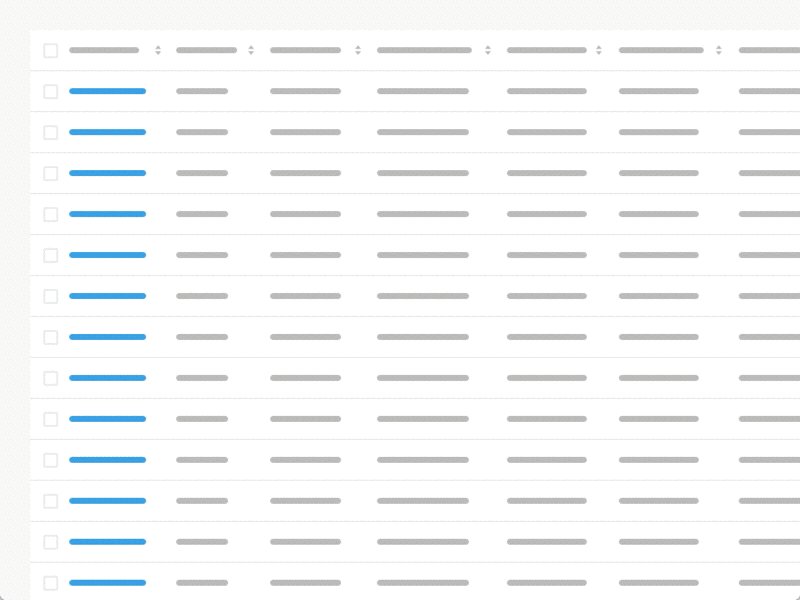
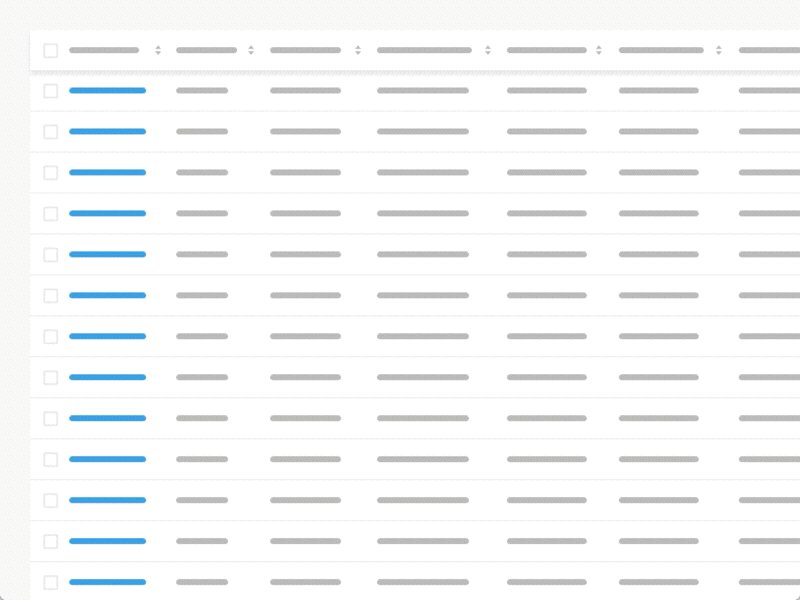
Wrong borders on scrollable table when upgrading to 12.1.0 · Issue #10603 · primefaces/primeng · GitHub

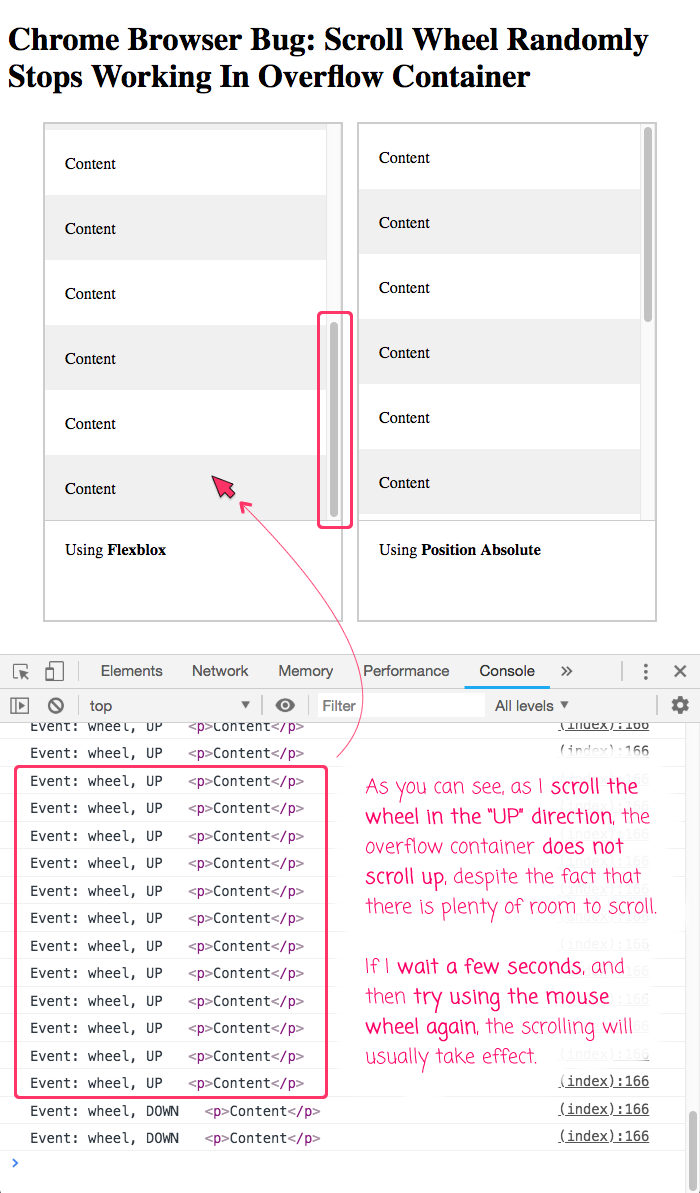
Using CSS Overscroll-Behavior To Prevent Scrolling Of Parent Containers From Within Overflow Containers

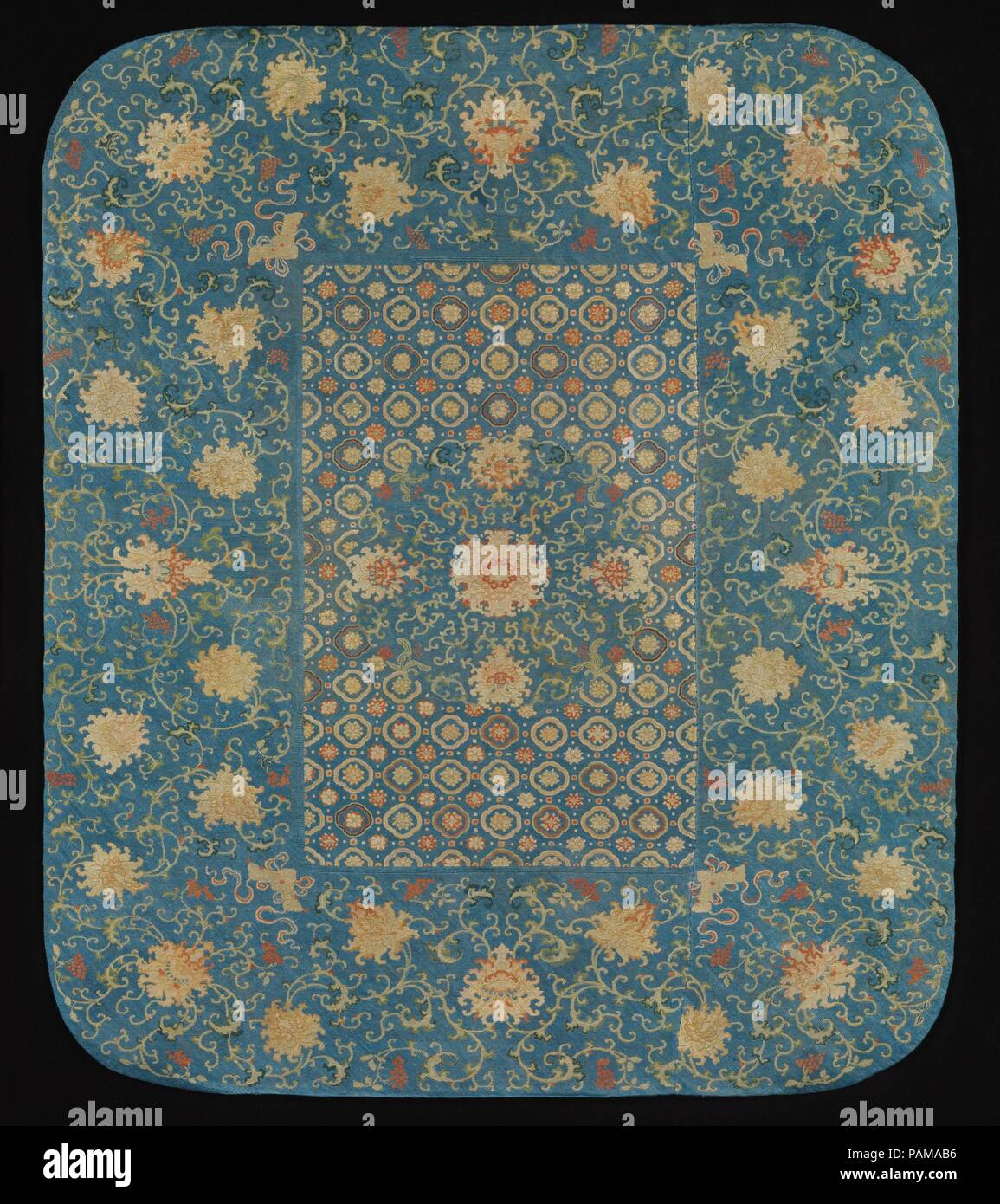
Furniture Cover with Pattern of Flowers and Sonorous Stones. Culture: China. Dimensions: 47 1/4 x 39 1/2 in. (120.02 x 100.33 cm). Date: early 18th century. This embroidered textile may have served