reactjs - webpack Can't resolve '../../assets/icon-font/icomoon.eot?e3uwku' in 'D:\sudi\aa-Server-side-render\MAPS101_Fresh_ssr\src\scss' - Stack Overflow
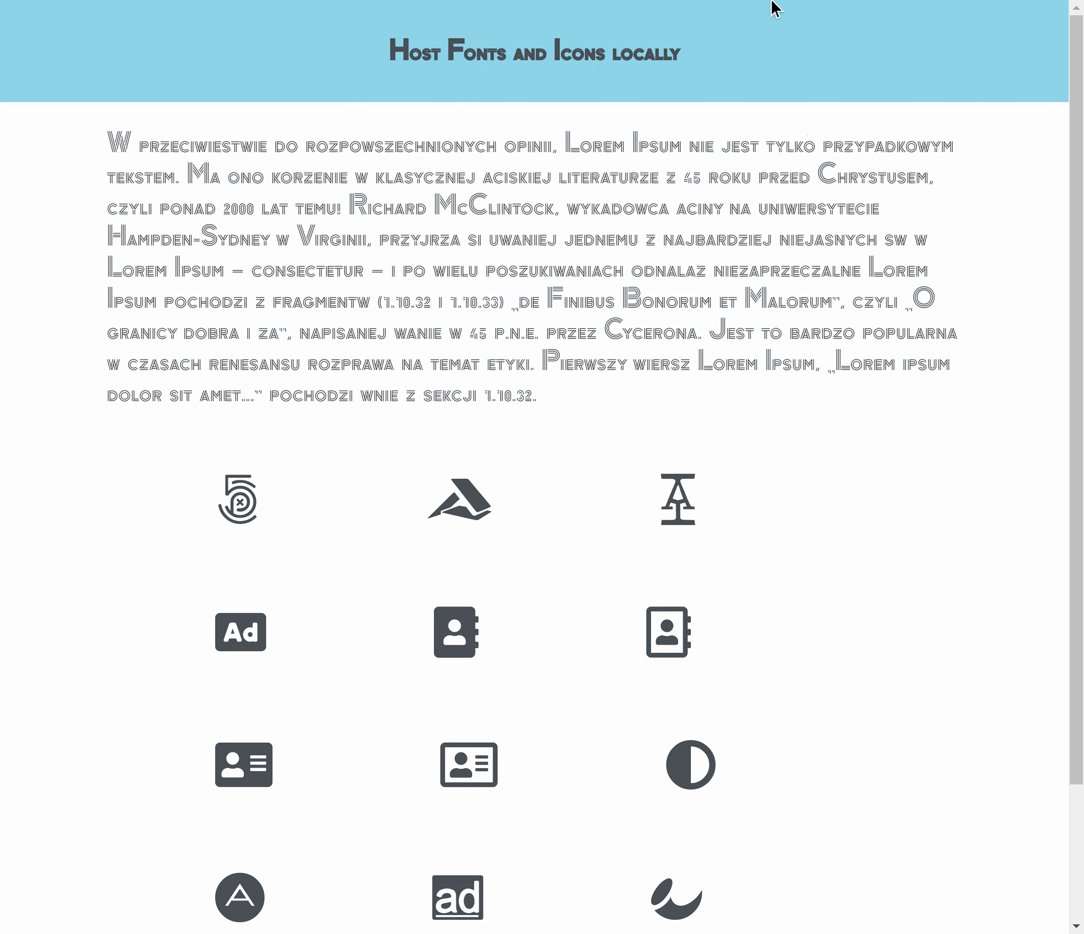
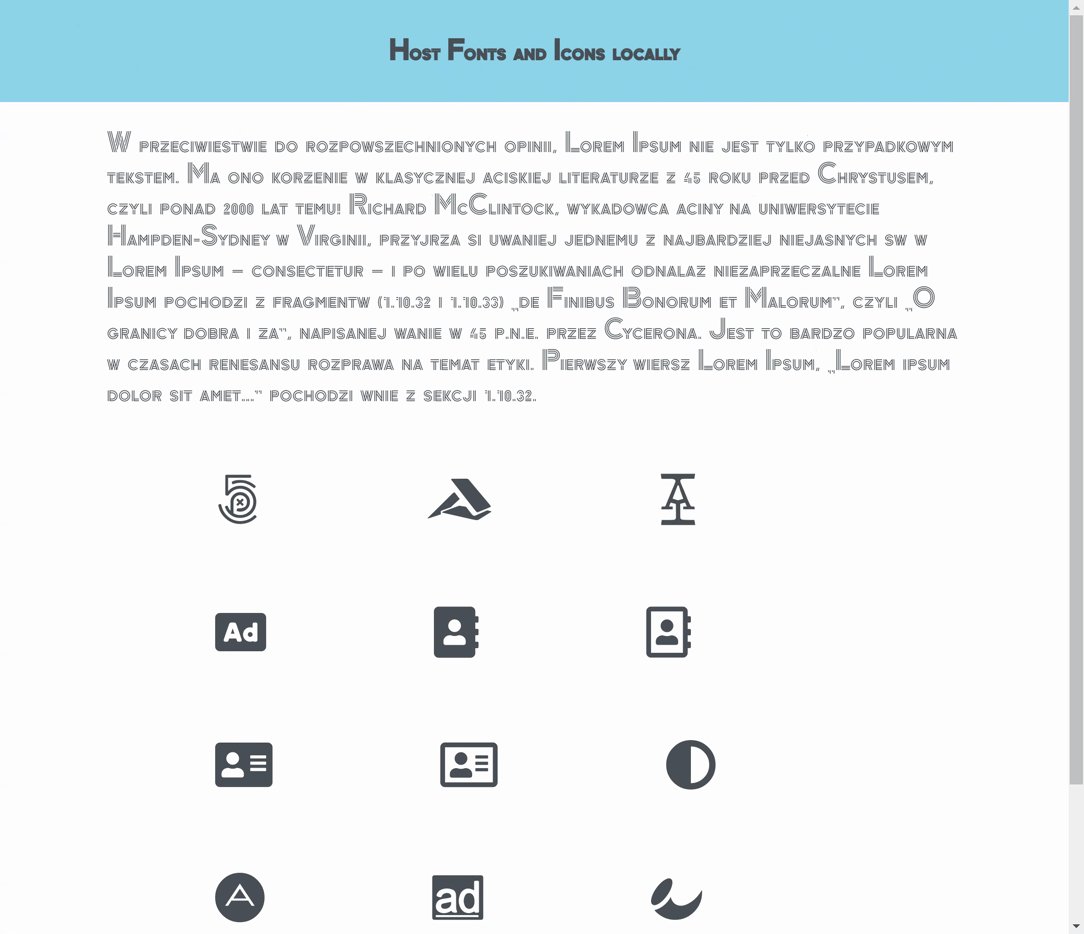
GitHub - itgalaxy/webfont-webpack-plugin: Webpack plugin that converts set of svg images into a fonts and CSS template

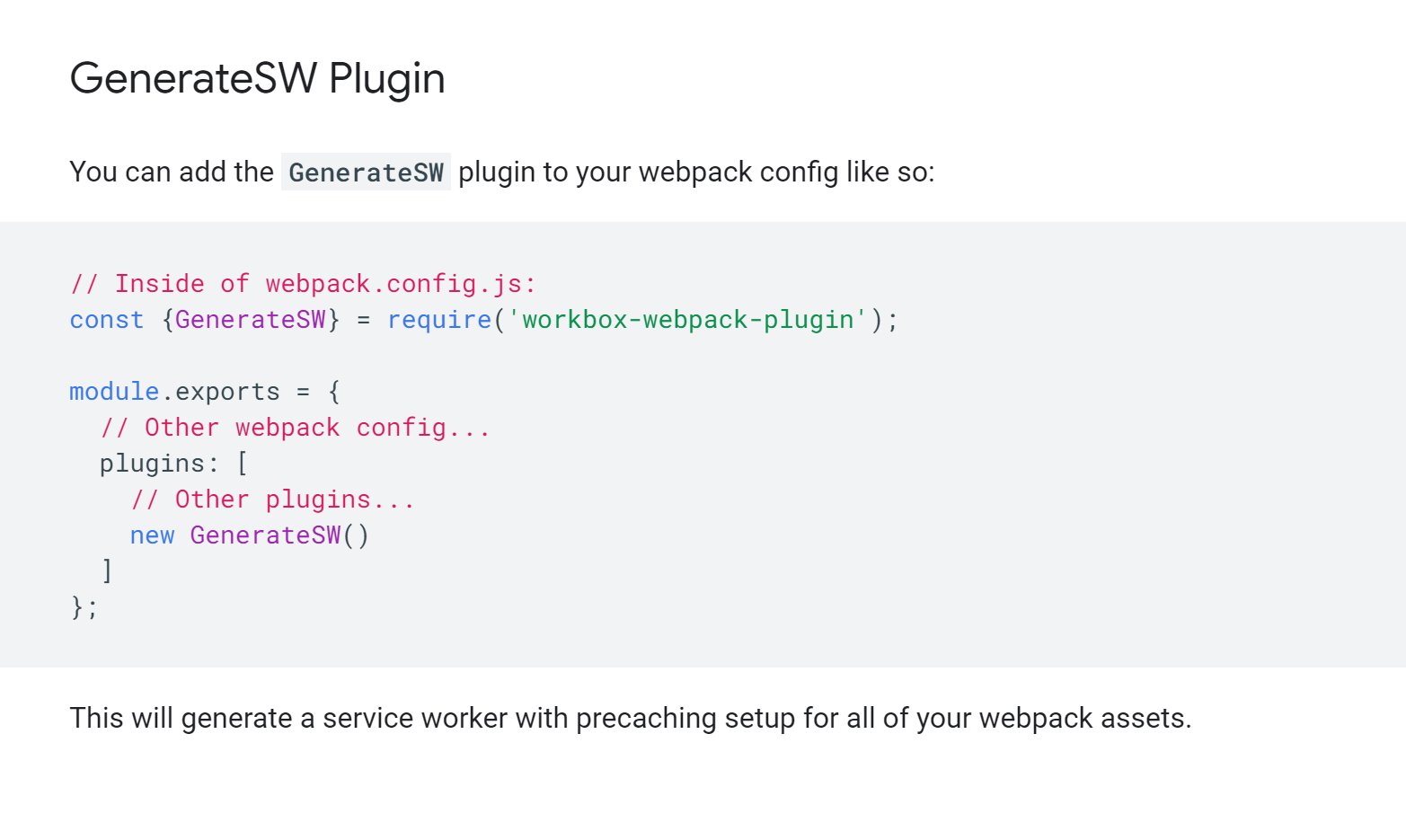
Ivan Akulov on Twitter: "29) Want to preload all your webpack assets ahead of time? Or even make the app work offline? Use workbox-webpack-plugin: https://t.co/7J8fgFUTXt The plugin will generate a service worker –
GitHub - daniel-araujo/fontfacegen-webpack-plugin: A plugin for webpack that allows you to convert .ttf and .otf files into various other font formats such as .eot, .ttf, .svg, .woff and .woff2 using the existing

reactjs - webpack Can't resolve '../../assets/icon-font/icomoon.eot?e3uwku' in 'D:\sudi\aa-Server-side-render\MAPS101_Fresh_ssr\src\scss' - Stack Overflow