
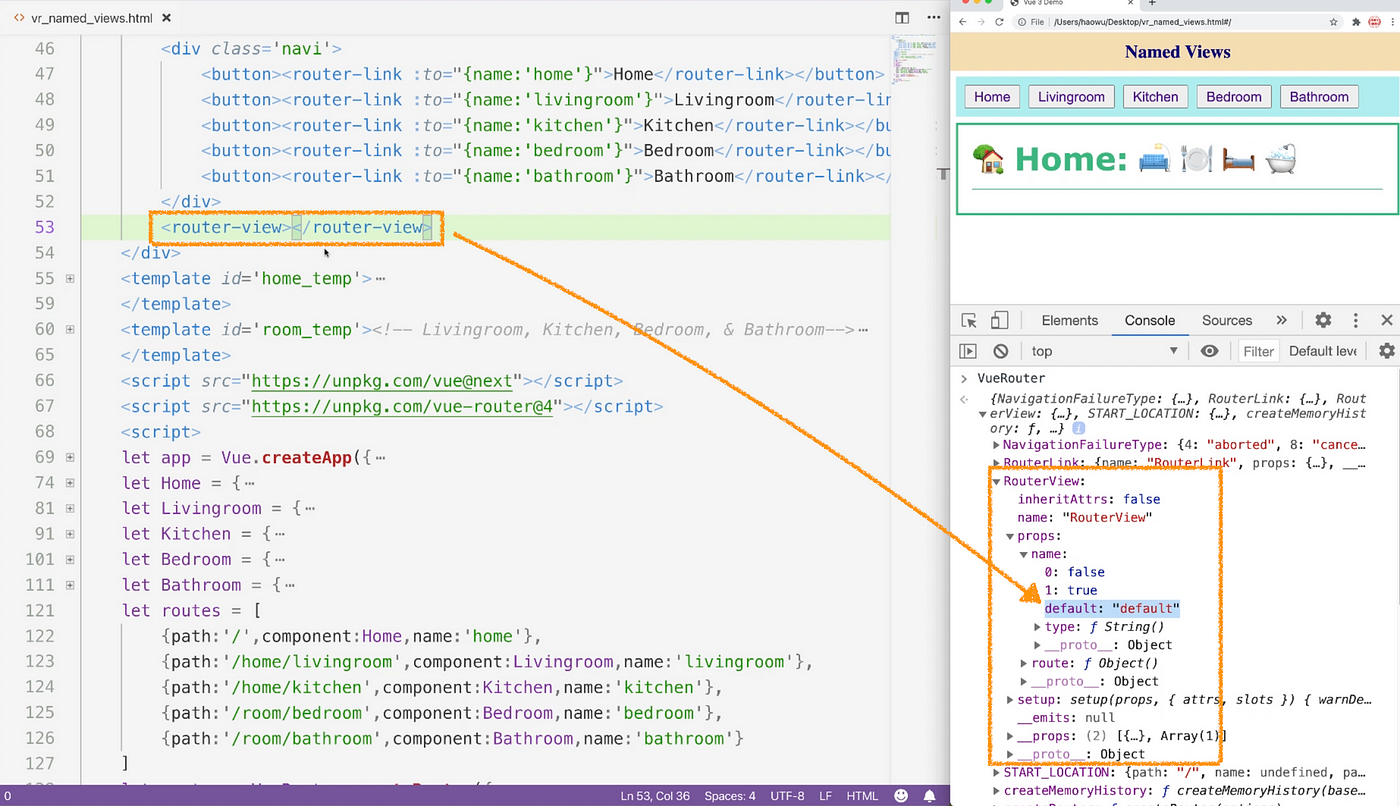
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
change current component used by `router-view` without changing current URL · Issue #977 · vuejs/vue-router · GitHub

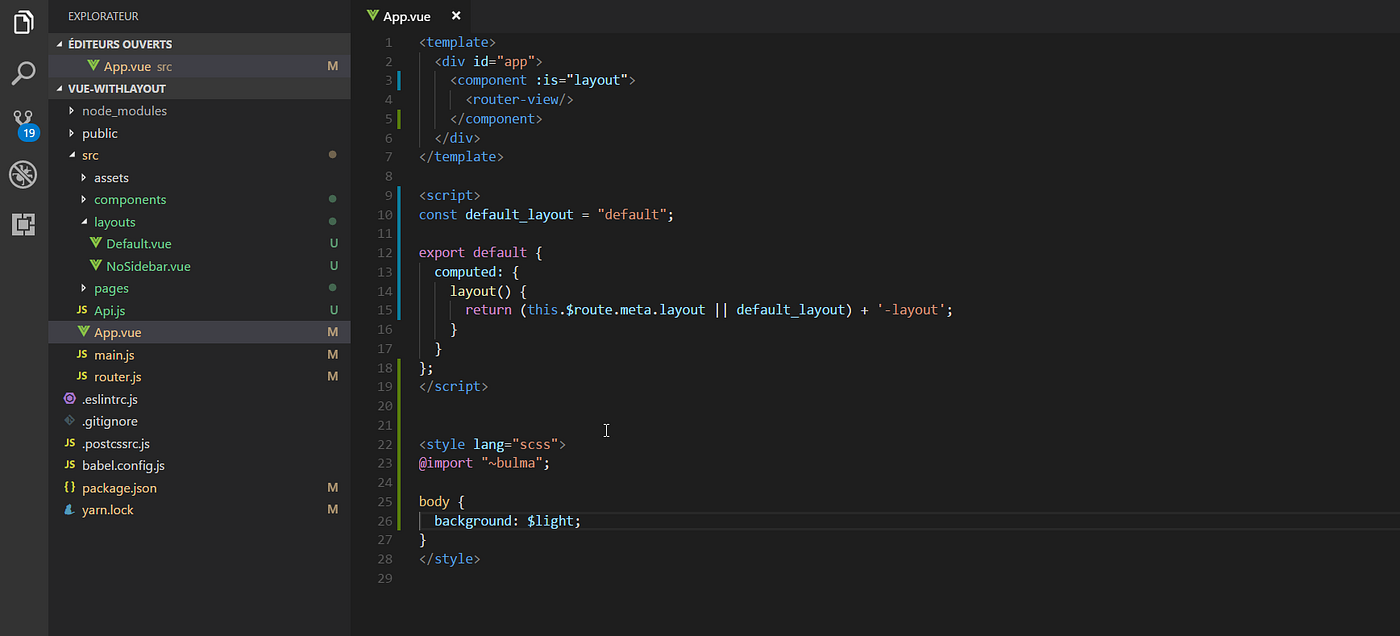
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

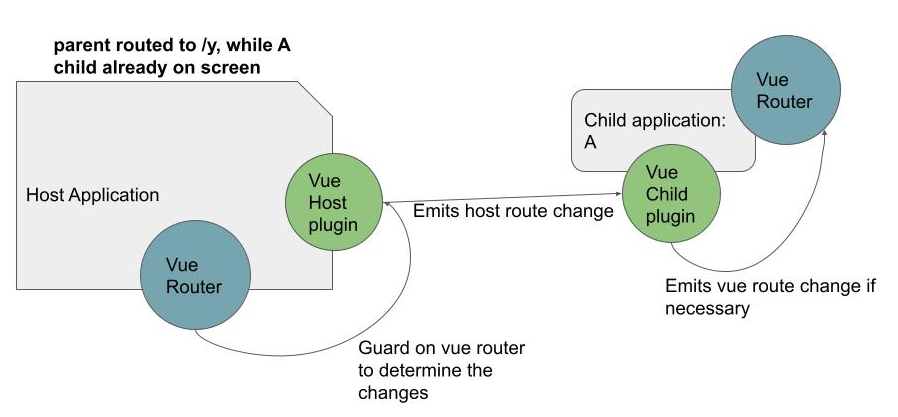
How to build a Vue-based micro-frontends infrastructure | by David Meir-Levy | Vue.js Developers | Medium

How to Set Up a Dropdown Navbar Router with Vue.js | by Richard Taujenis | JavaScript in Plain English
Allow absolute path change without destroying rendered components (Twitter-style modals) · Issue #703 · vuejs/vue-router · GitHub

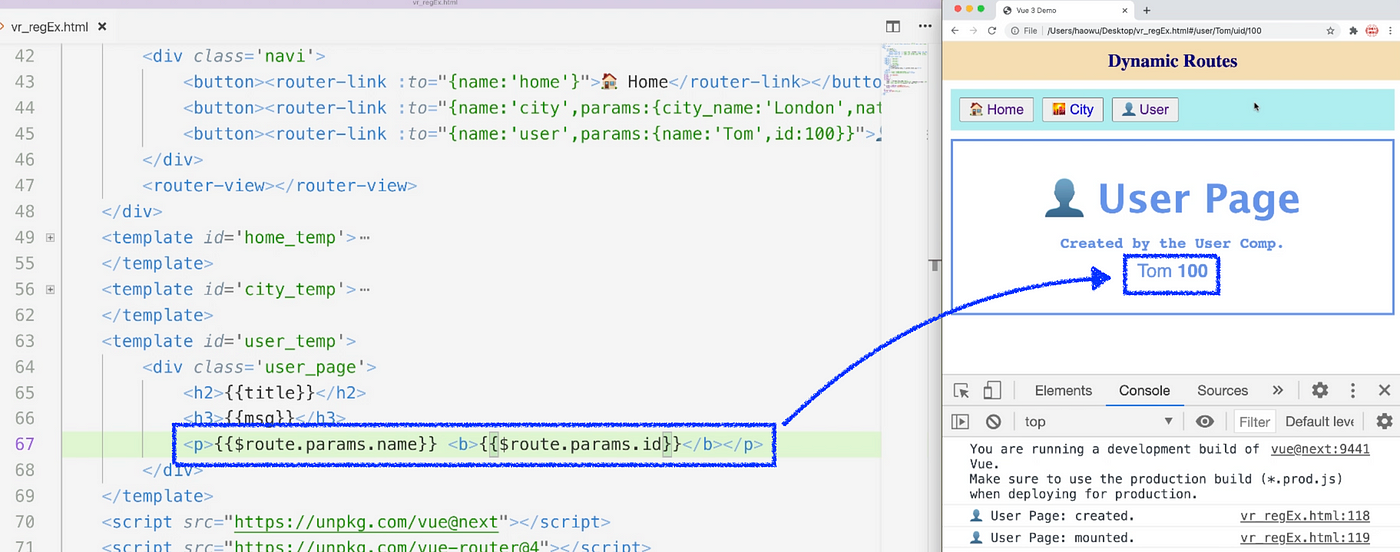
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Add i18n and manage translations of a Vue.js powered website | by Dobromir Hristov | Hypefactors | Medium

How to Set Up a Dropdown Navbar Router with Vue.js | by Richard Taujenis | JavaScript in Plain English

vue.js - Issue using Vue-router in VueJS. Some of the HTML code in the <template> section is not being displayed for two of my routes - Stack Overflow