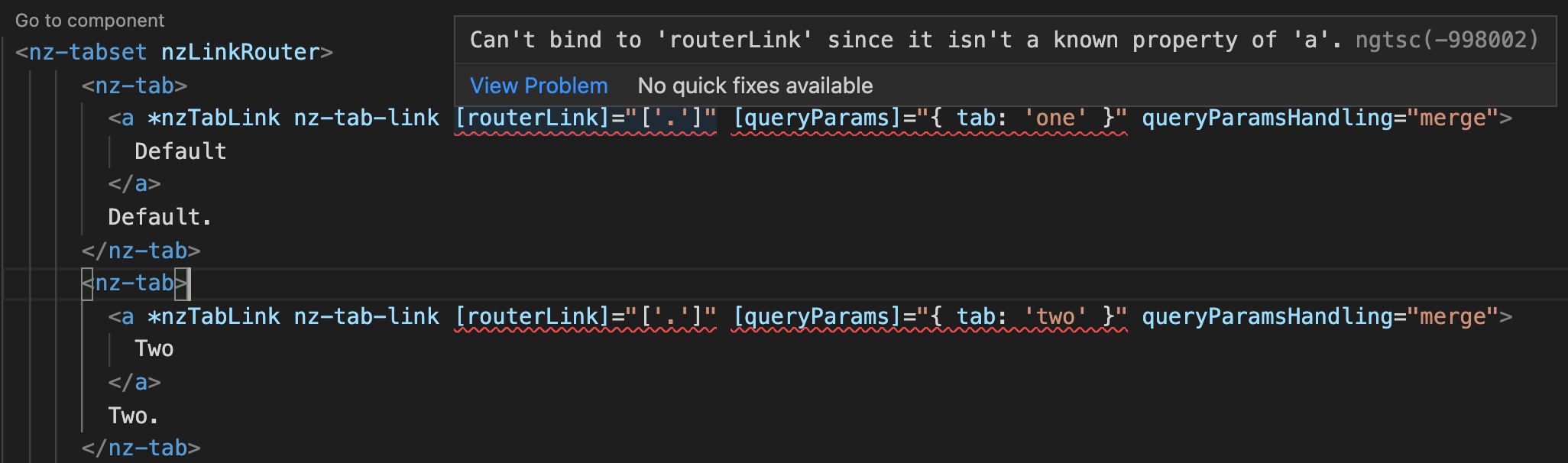
48. Styling the Active Router Link using routerLinkActive and routerLinkActiveOptions in angular. - YouTube

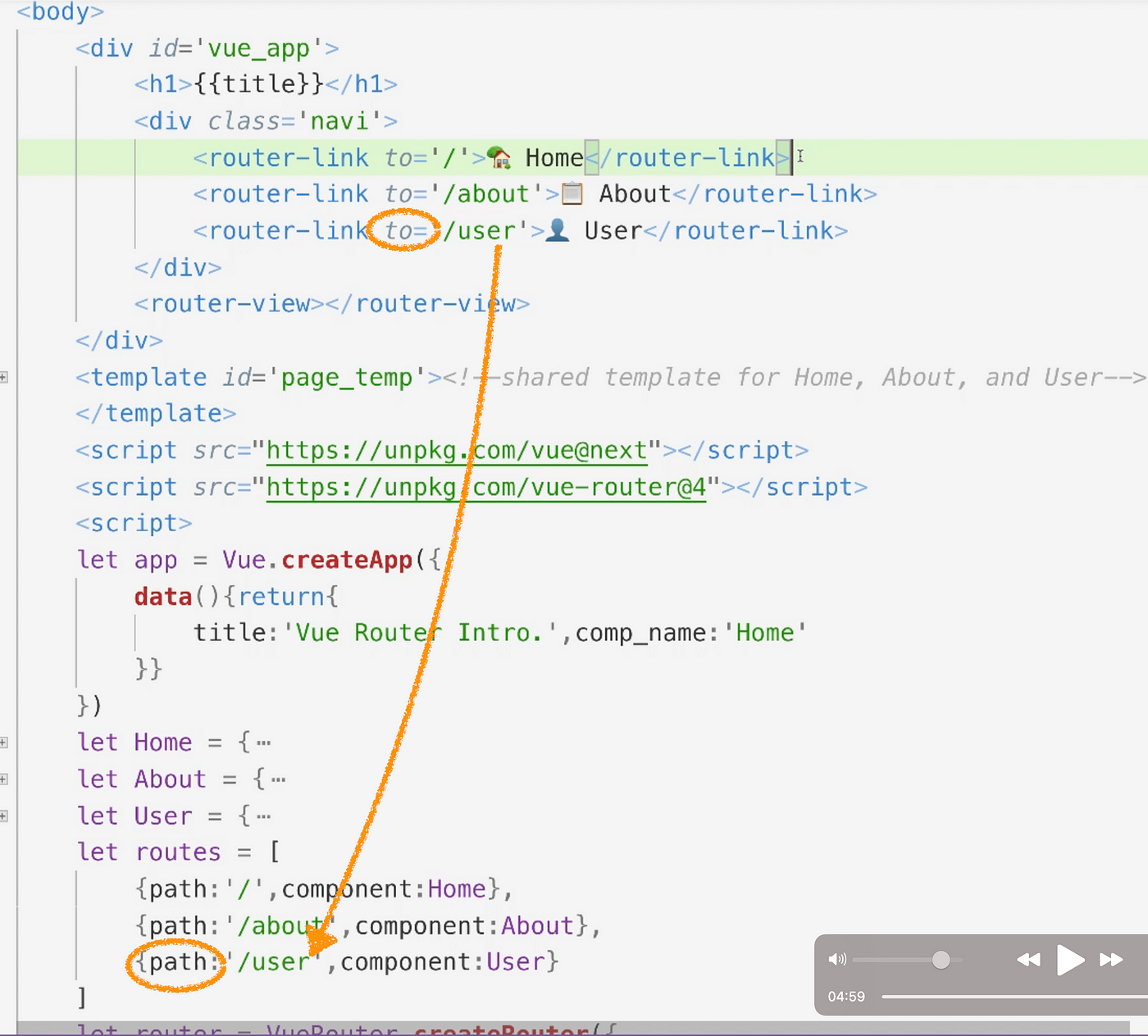
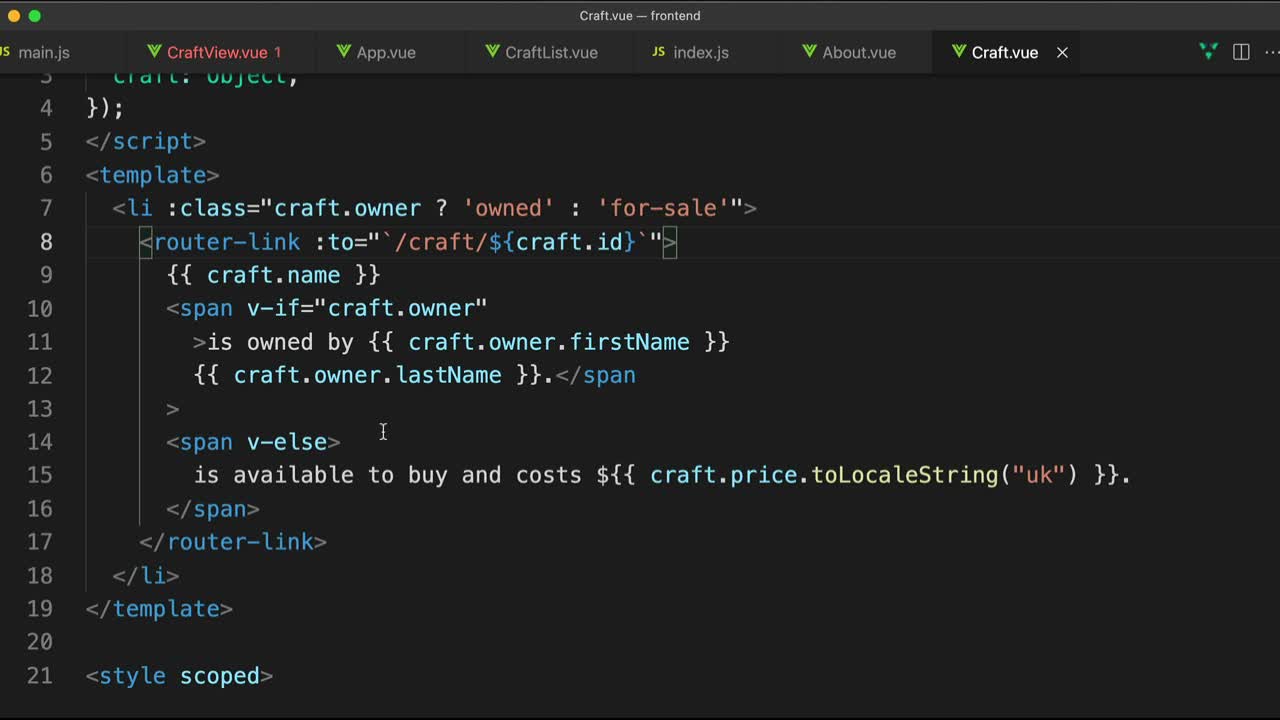
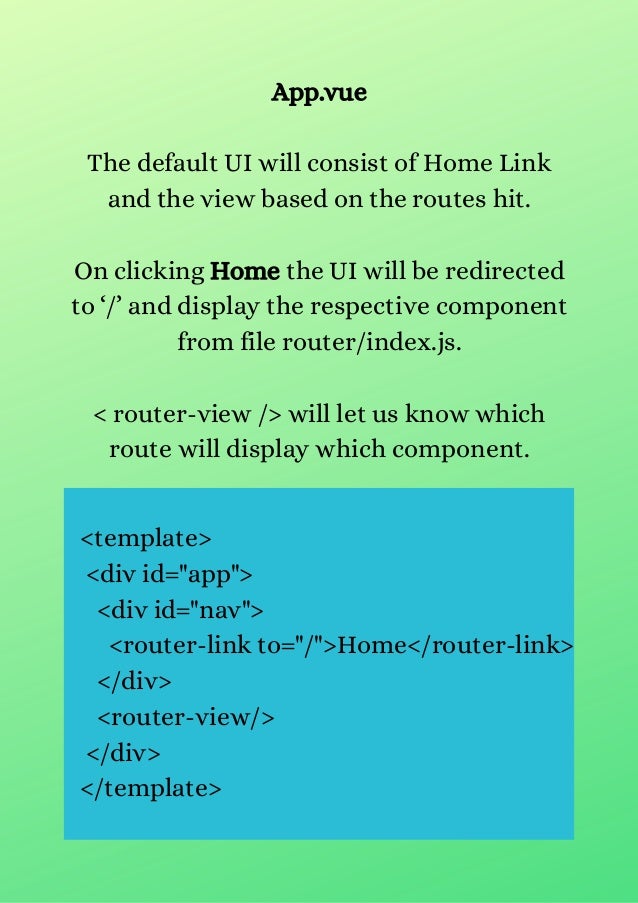
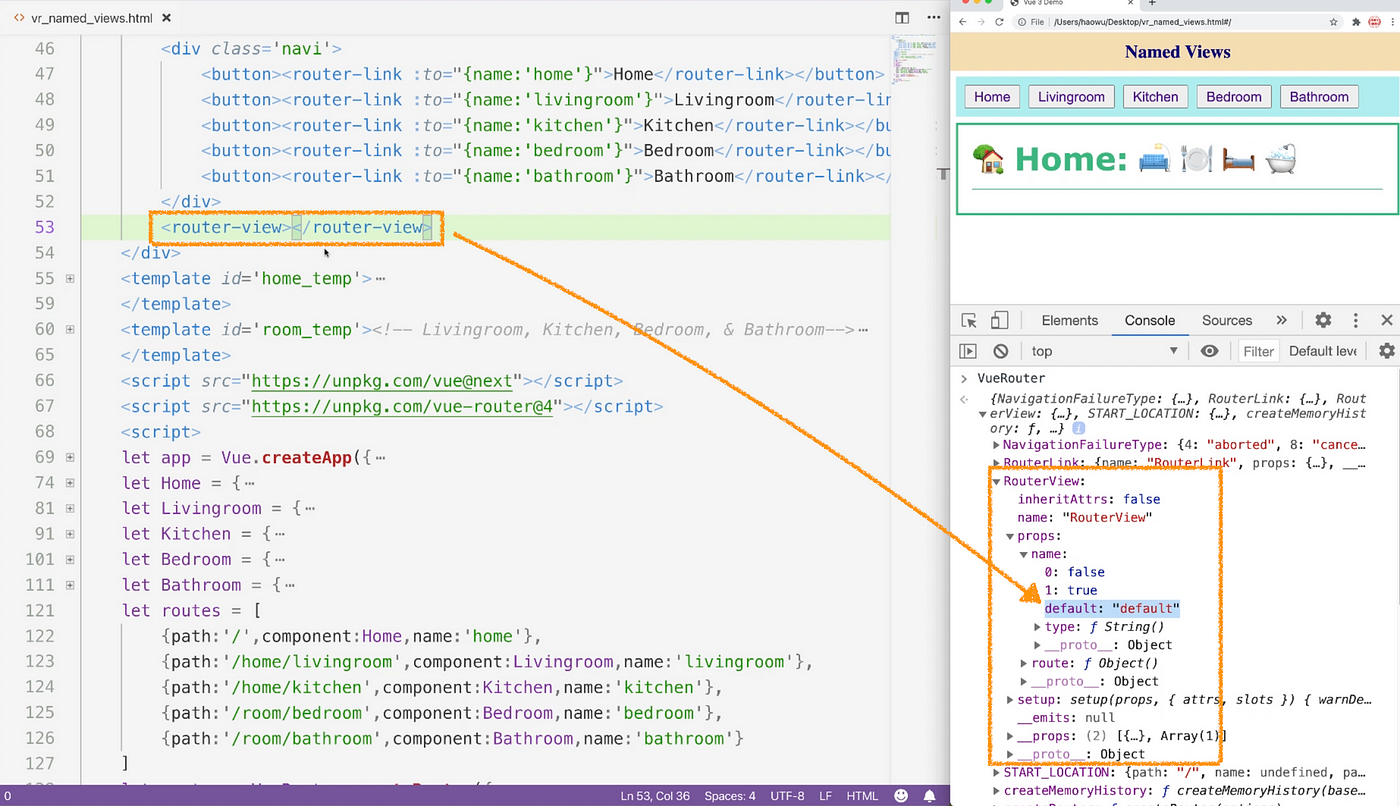
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
Illustration Vector Graphic Of Router Icon Template Stock Illustration - Download Image Now - iStock