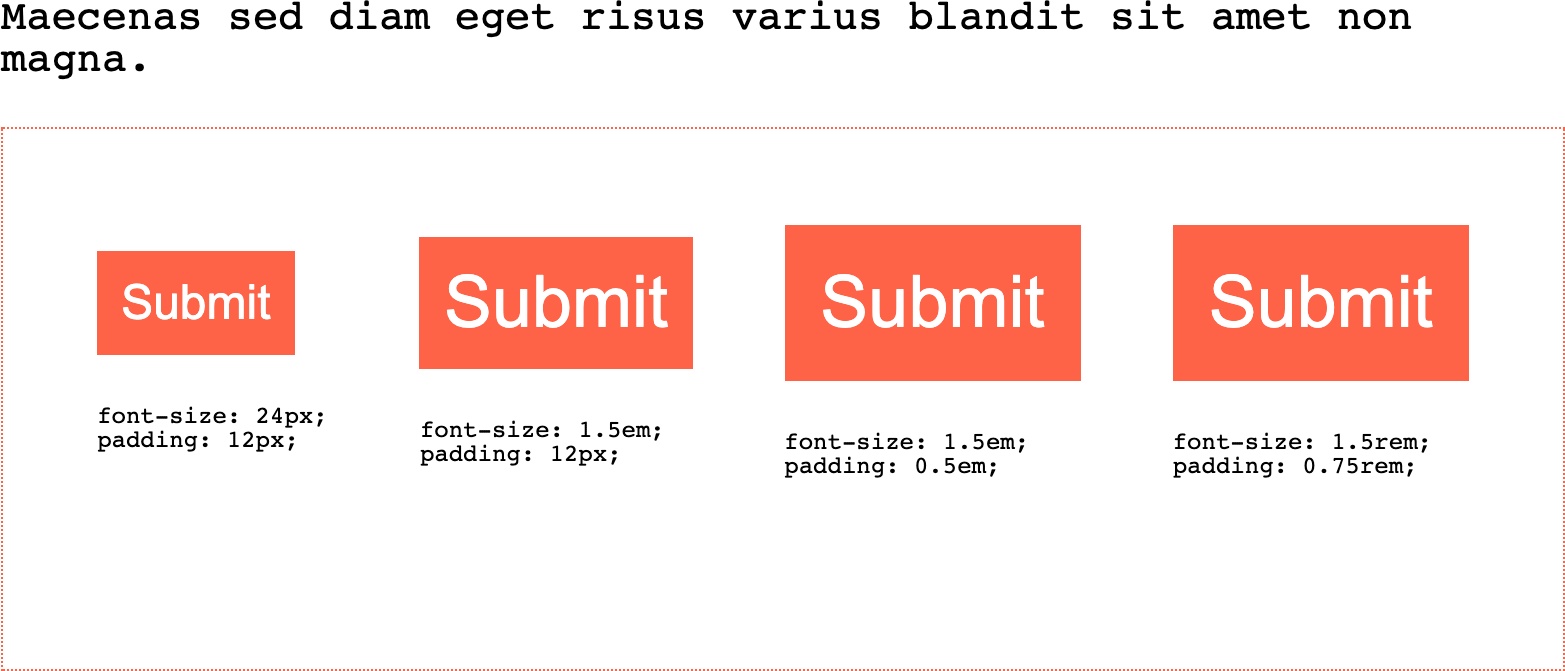
Kevin Powell on Twitter: "If you set padding with ems, it will automatically change when changing the font-size of that element, helping keep the proportions. Play with the code: https://t.co/Molq1UBimB Watch a

Re: Zero Ram Rem Anime 3D Oppai Mouse Pad Wrist rest|mouse pad|mouse pad wristwrist rest - AliExpress

Josh W. Comeau 🎃 on Twitter: "“Should I use pixels or rems?” I just published a blog post that aims to answer this question once and for all. 💖 Get the full