Chris Coyier on Twitter: "I see @9elements made a little baby fluid-type calculator too, which can be handy. https://t.co/zvRvJsEPR4 https://t.co/xlCgkvq5ai" / Twitter

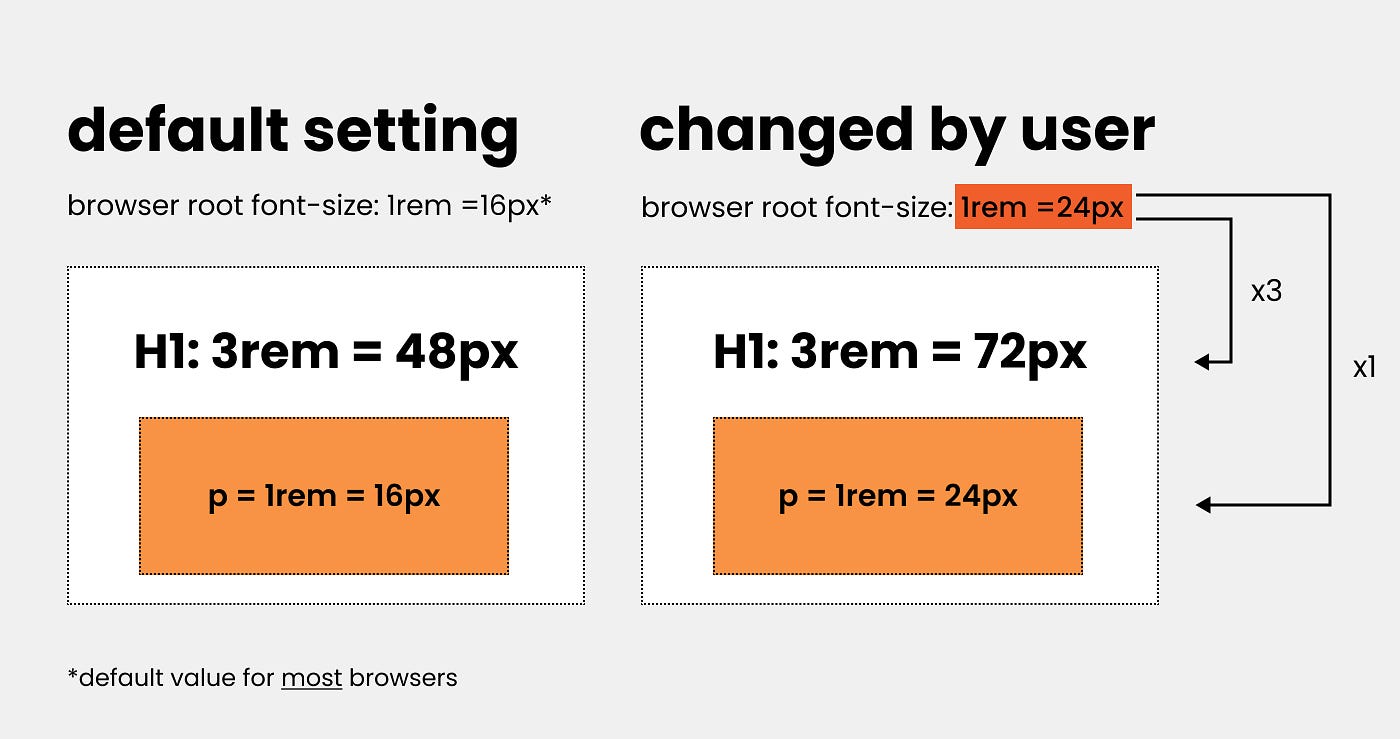
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective