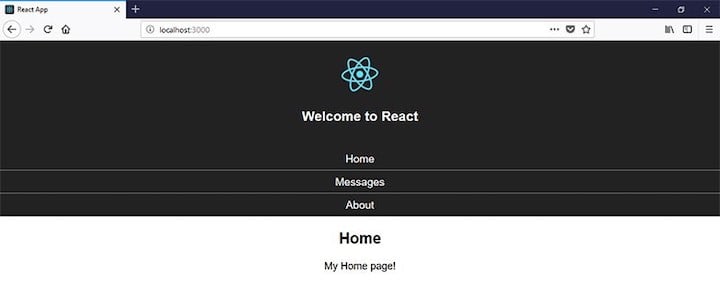
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium
GitHub - angular-ui/ui-router: The de-facto solution to flexible routing with nested views in AngularJS

css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow