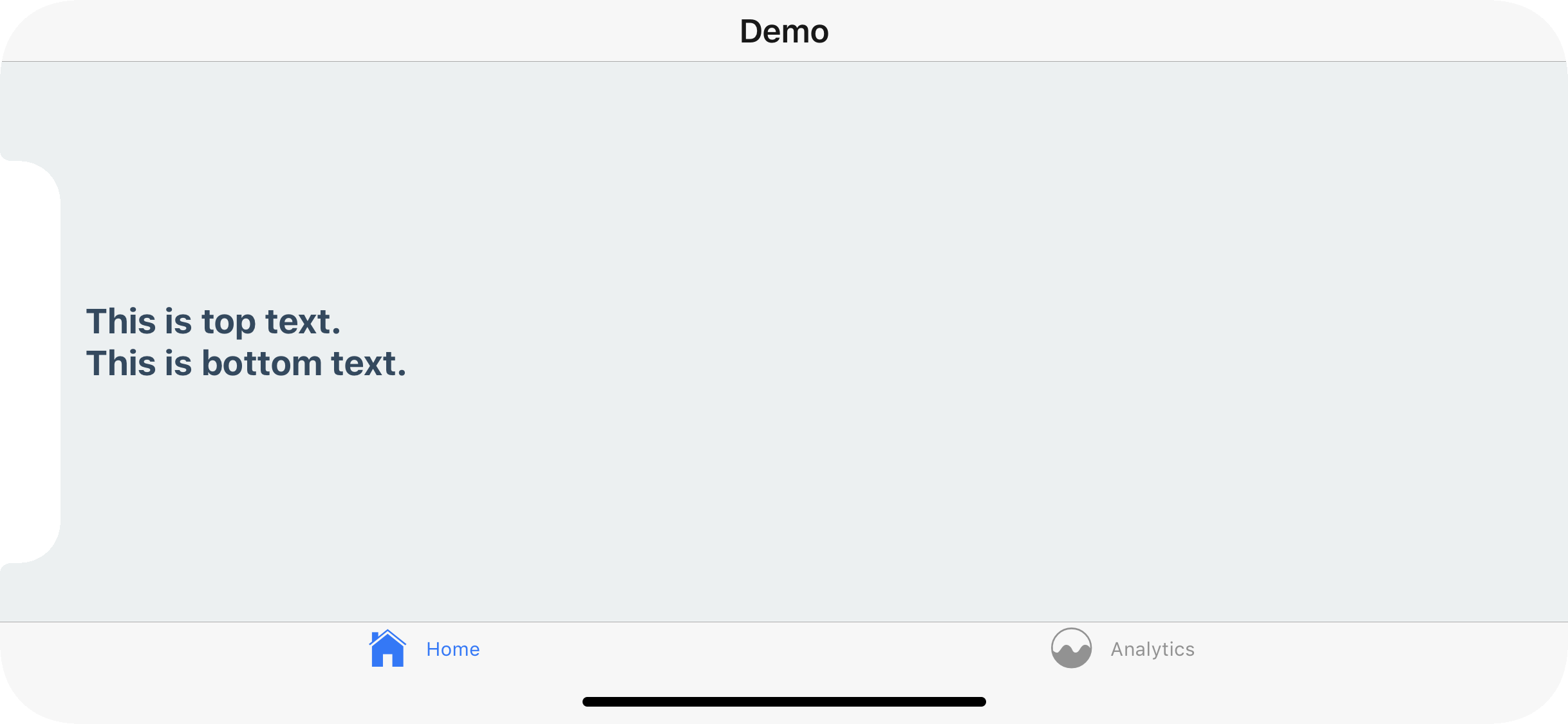
SafeAreaView missing bottom padding on screens · Issue #3072 · react -navigation/react-navigation · GitHub

SafeAreaView missing bottom padding on screens · Issue #3072 · react -navigation/react-navigation · GitHub

How to find out the correct left and right margins of the content in react- native for multiple devices? - Stack Overflow