Jack Frost Shin Megami Tensei Persona SMTV P5 SMT3" Mouse Pad for Sale by JOHNSONDESIGNS | Redbubble
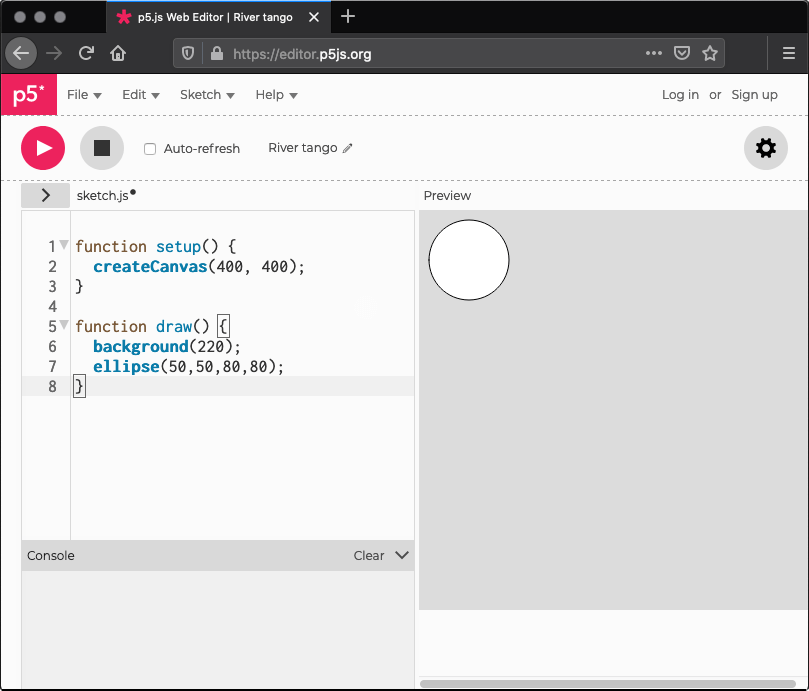
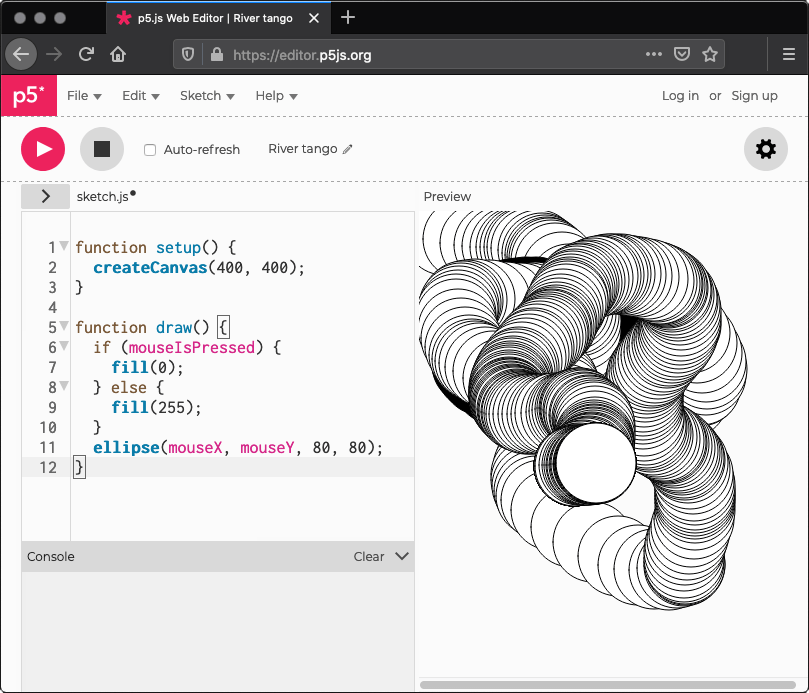
new feature : mouse event outside canvas should (optionnaly) be ignored · Issue #1437 · processing/p5.js · GitHub

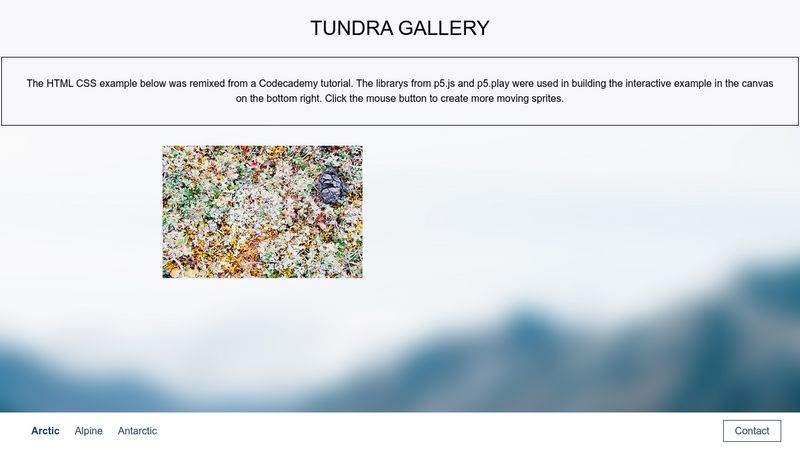
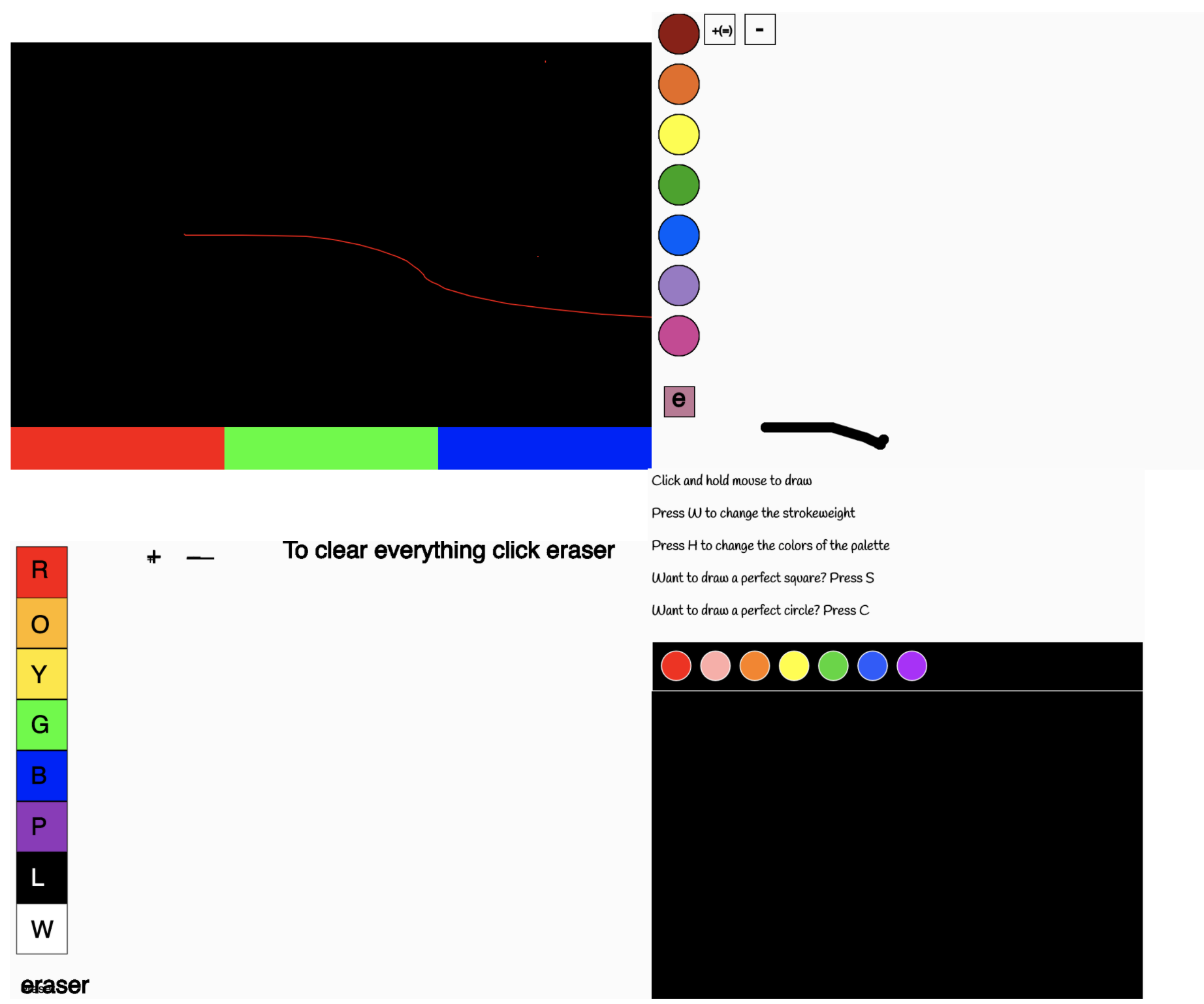
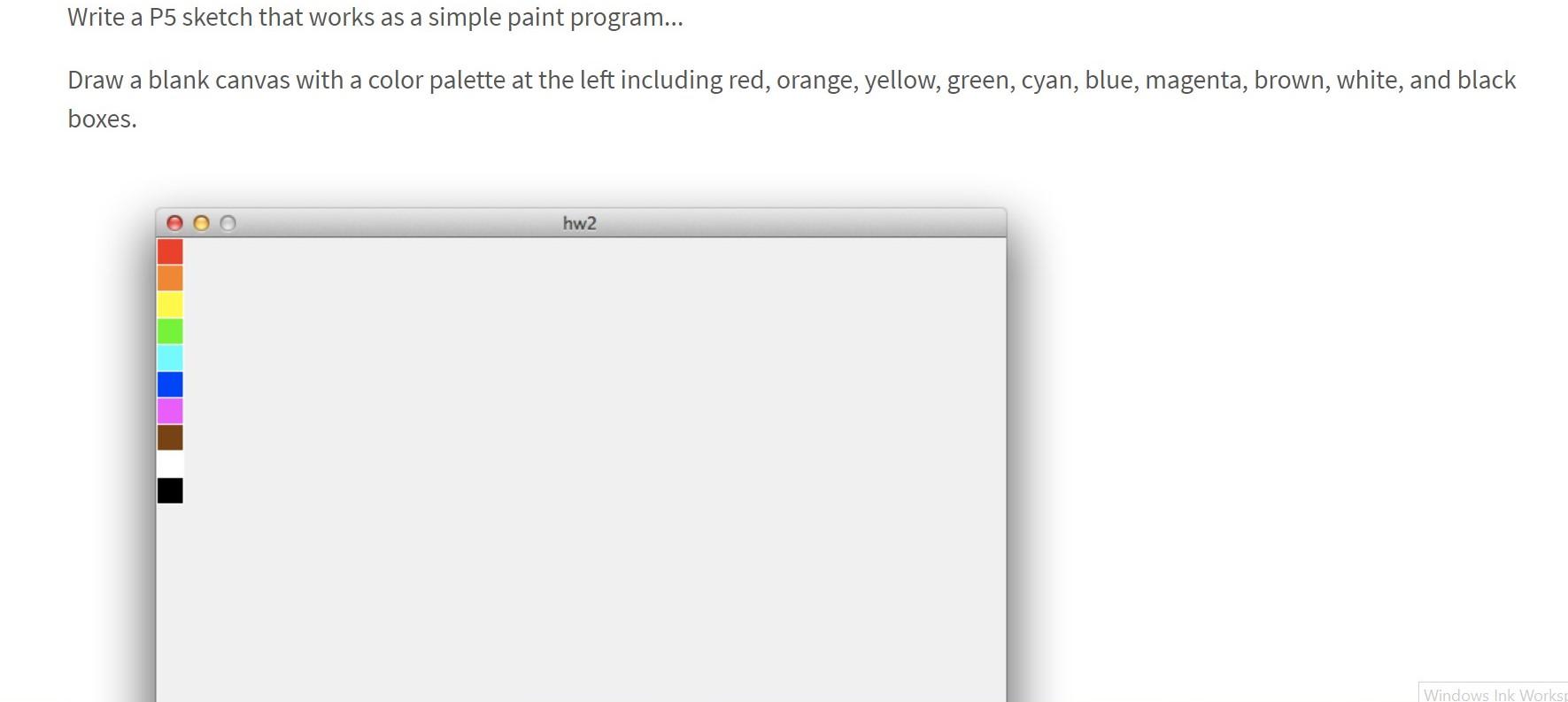
javascript - How do I select an image from an array of images and draw the image on the canvas - Stack Overflow