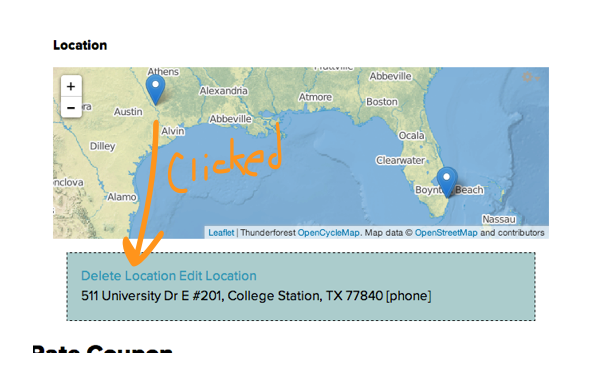
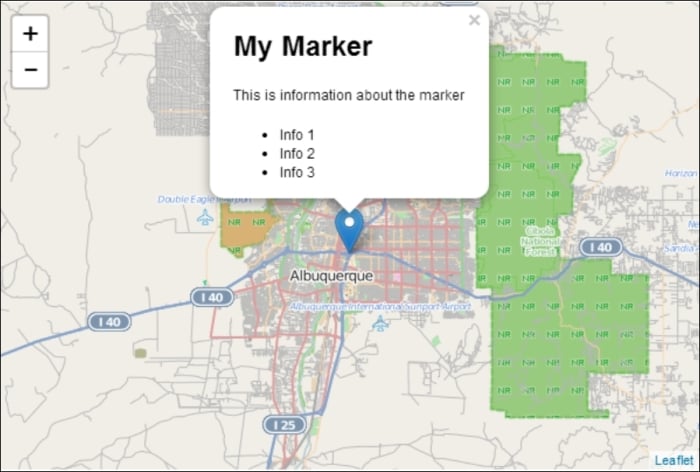
javascript - Leaflet popup not pointed to marker when collapse - Geographic Information Systems Stack Exchange

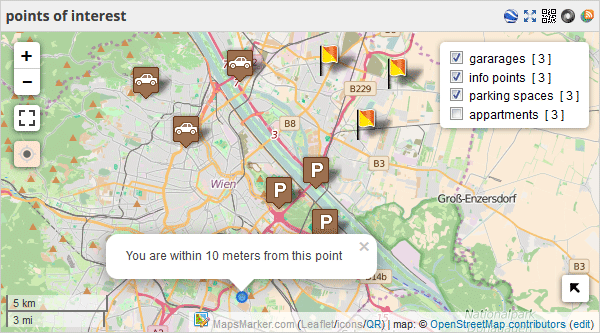
clustering - Showing popup with info about all markers in the clustered marker in Leaflet? - Geographic Information Systems Stack Exchange

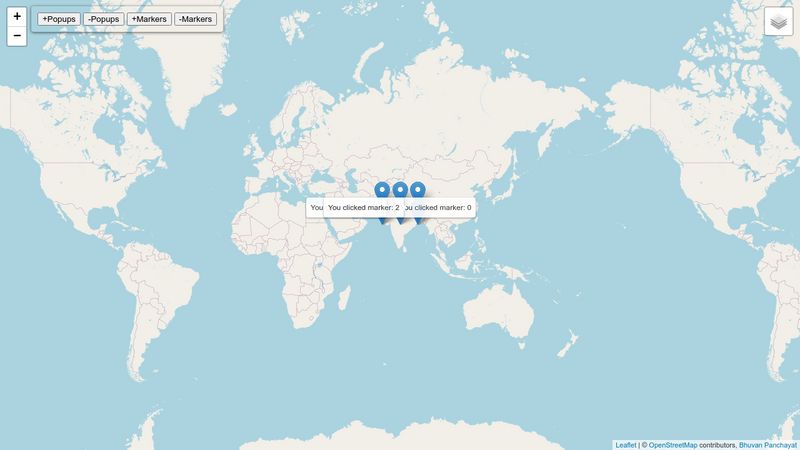
javascript - How to show marker information into a tab - Geographic Information Systems Stack Exchange