
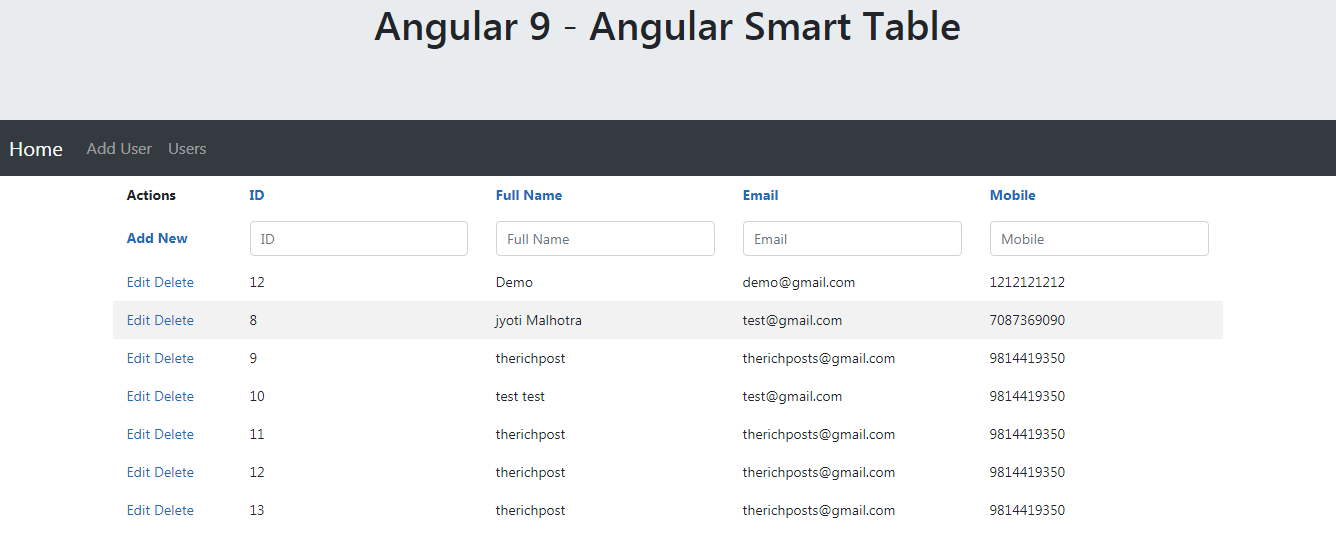
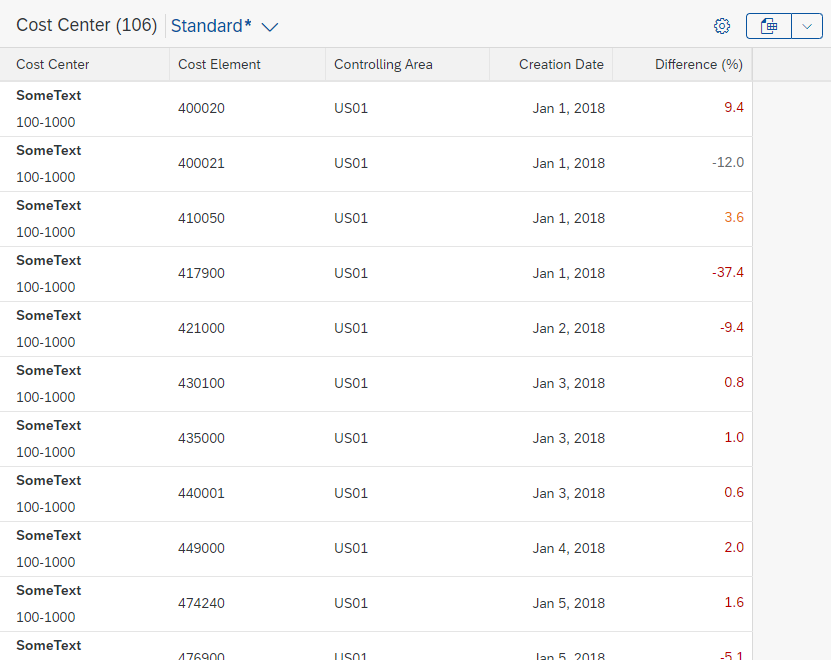
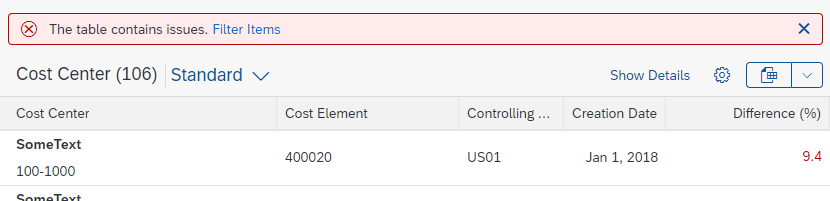
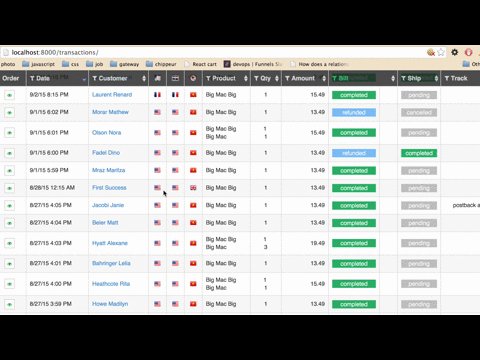
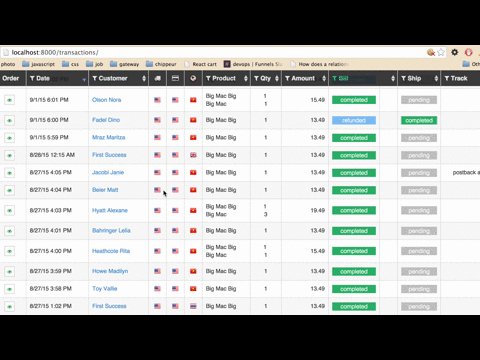
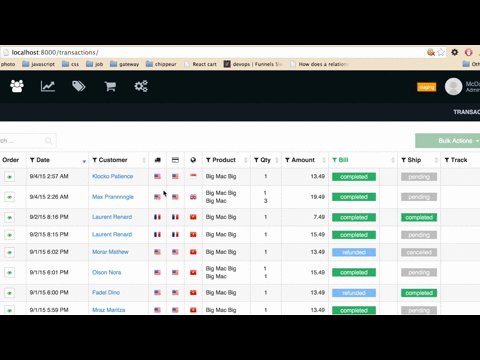
Smart table for Angular — part 1. Smart table for Angularjs has been a… | by Laurent Renard | ITNEXT

Smart table for Angular — part 1. Smart table for Angularjs has been a… | by Laurent Renard | ITNEXT

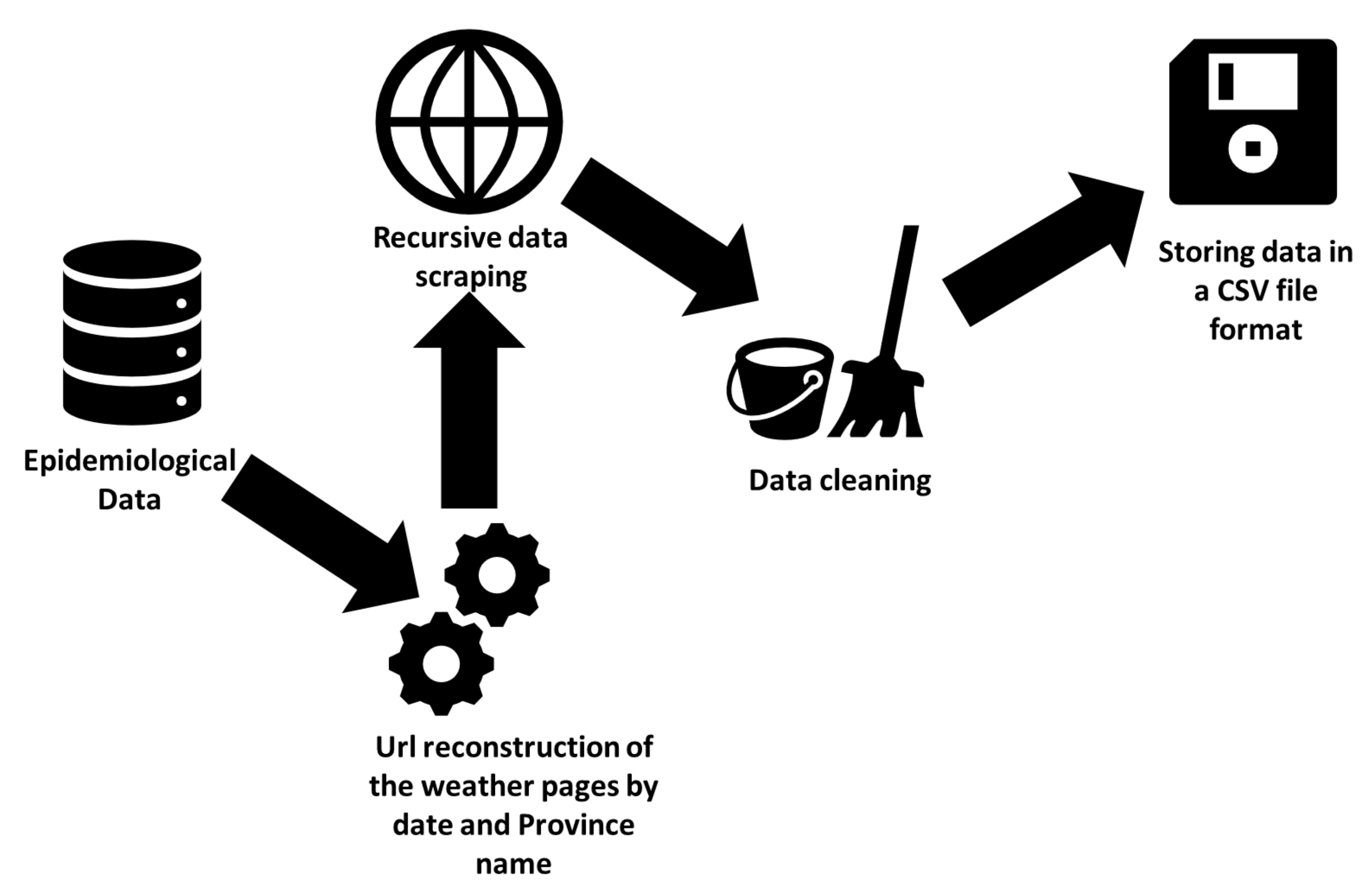
IJERPH | Free Full-Text | COVID-WAREHOUSE: A Data Warehouse of Italian COVID-19, Pollution, and Climate Data | HTML