
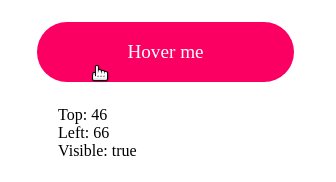
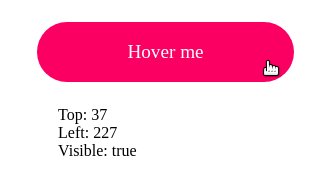
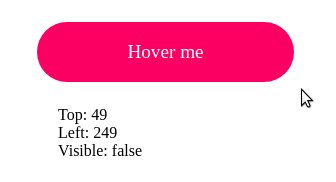
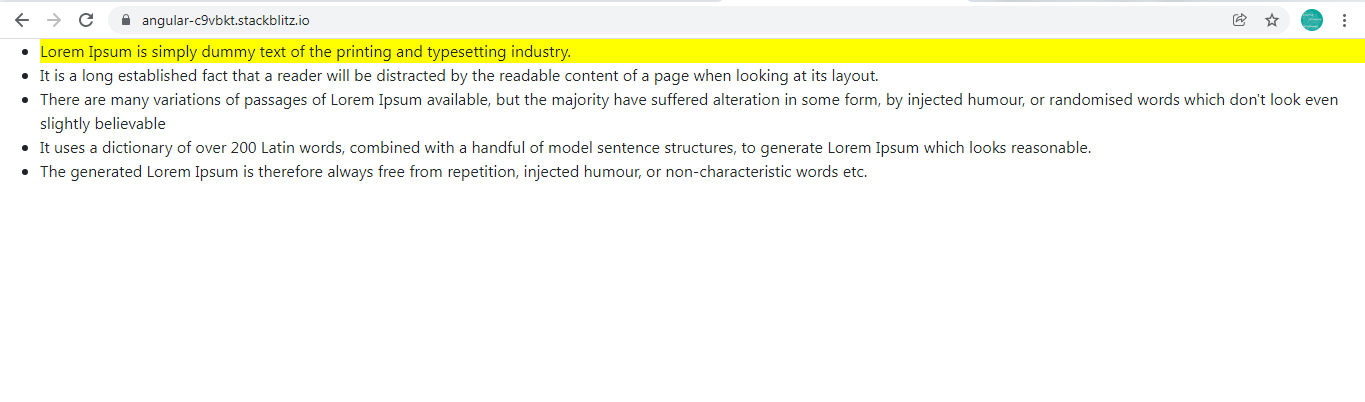
Manipulate Multiple Elements Using the Same Custom Directive in Different Ways, Independent of Each Other Without Using JQuery | by AngularEnthusiast | JavaScript in Plain English

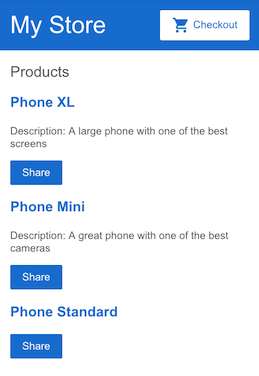
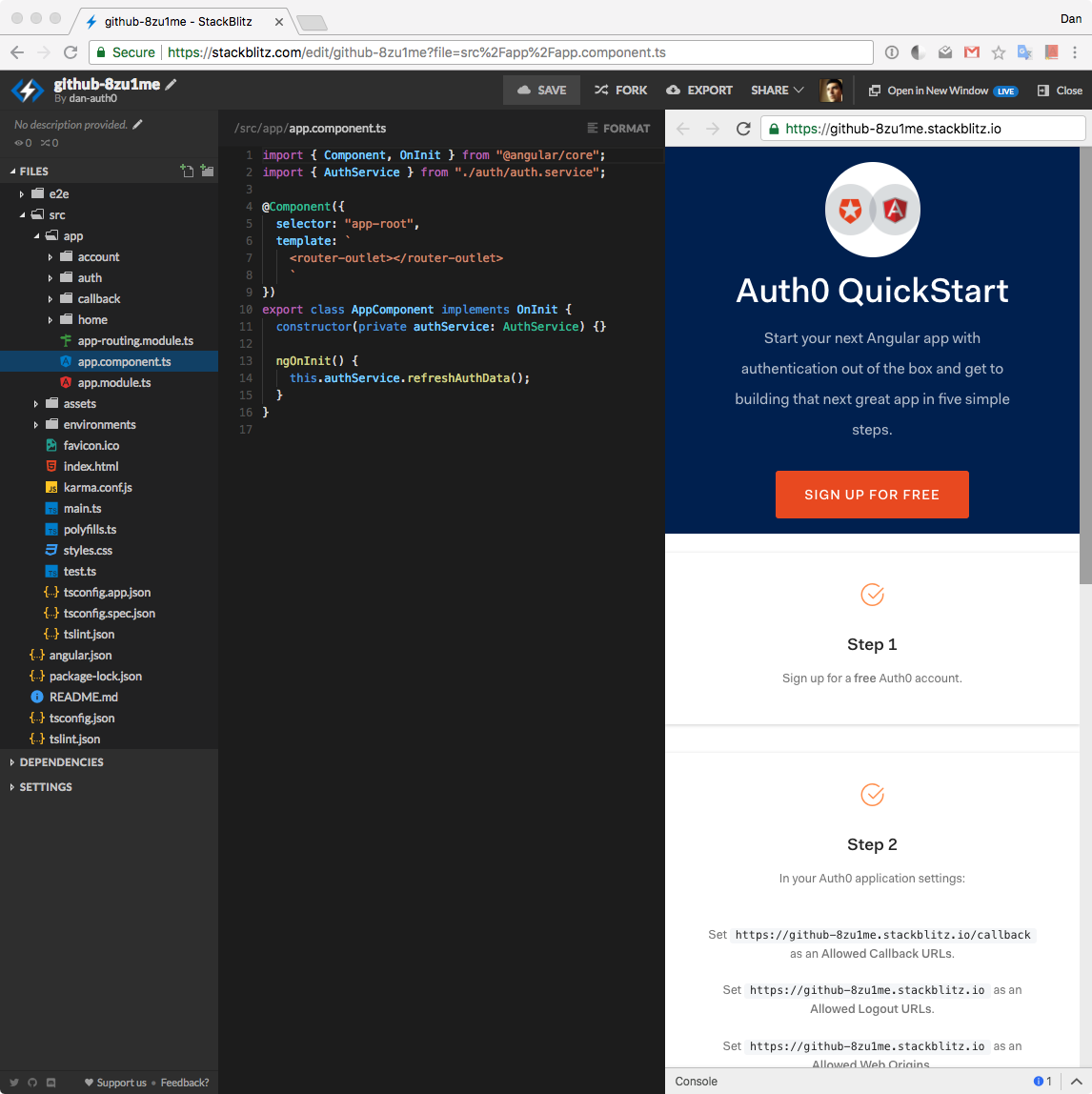
Why you should never use function calls in Angular template expressions | by Jurgen Van de Moere | Product & Engineering at Showpad | Medium

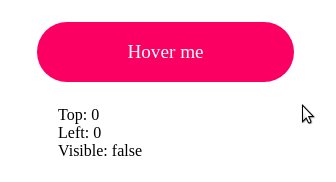
Angular 9|8|7 Add Hover Text Tooltip using ng2-tooltip-directive in Angular web application « Freaky Jolly