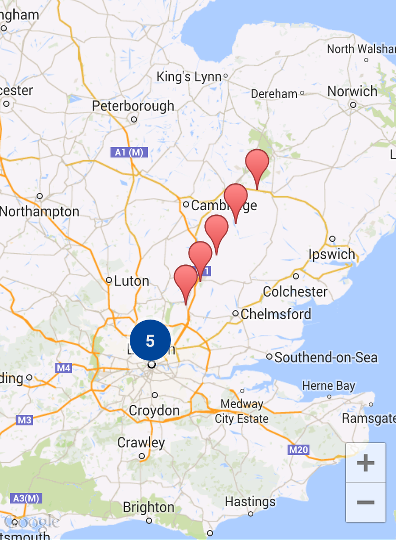
Ionic 4: cluster markers not shown correctly · Issue #264 · ionic-team/ionic -native-google-maps · GitHub

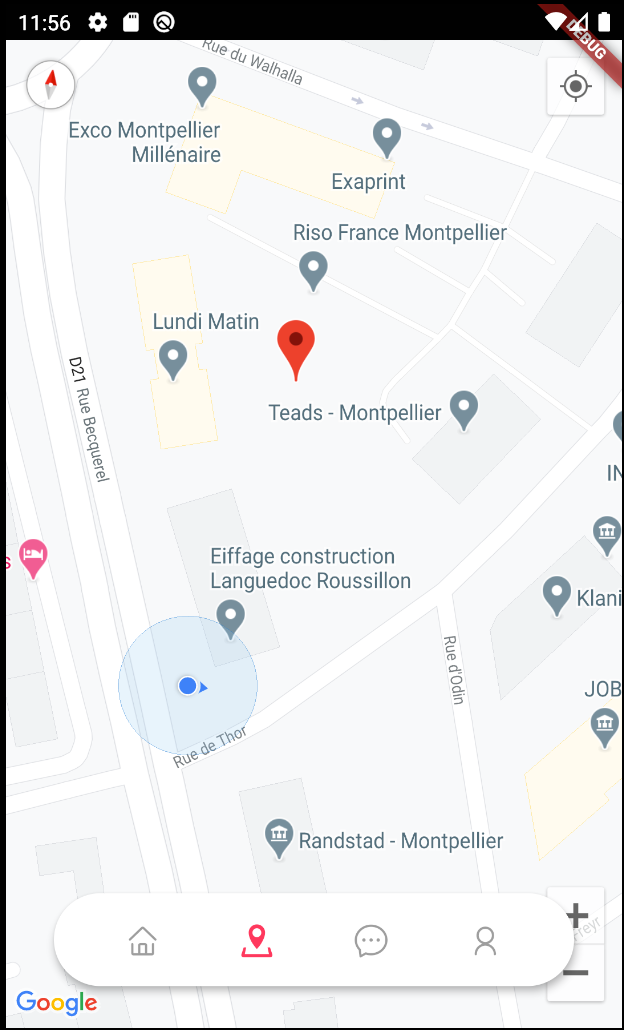
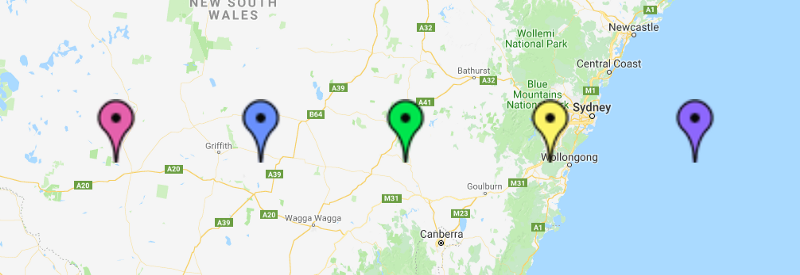
how to show Custom marker with user image inside the pin. In ionic 4 app. · Issue #2759 · mapsplugin/cordova-plugin-googlemaps · GitHub

Android (ionic) - cluster and marker icons do not display · Issue #2707 · mapsplugin/cordova-plugin-googlemaps · GitHub

Ionic 4: cluster markers not shown correctly · Issue #264 · ionic-team/ionic -native-google-maps · GitHub

Android (ionic) - cluster and marker icons do not display · Issue #2707 · mapsplugin/cordova-plugin-googlemaps · GitHub
Request new feature: show label on the marker. · Issue #210 · ionic-team/ ionic-native-google-maps · GitHub