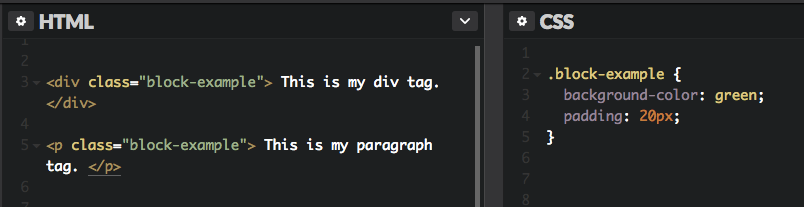
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

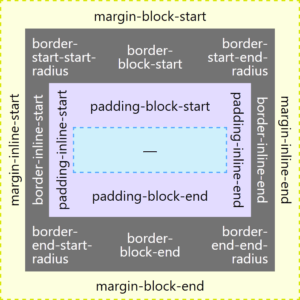
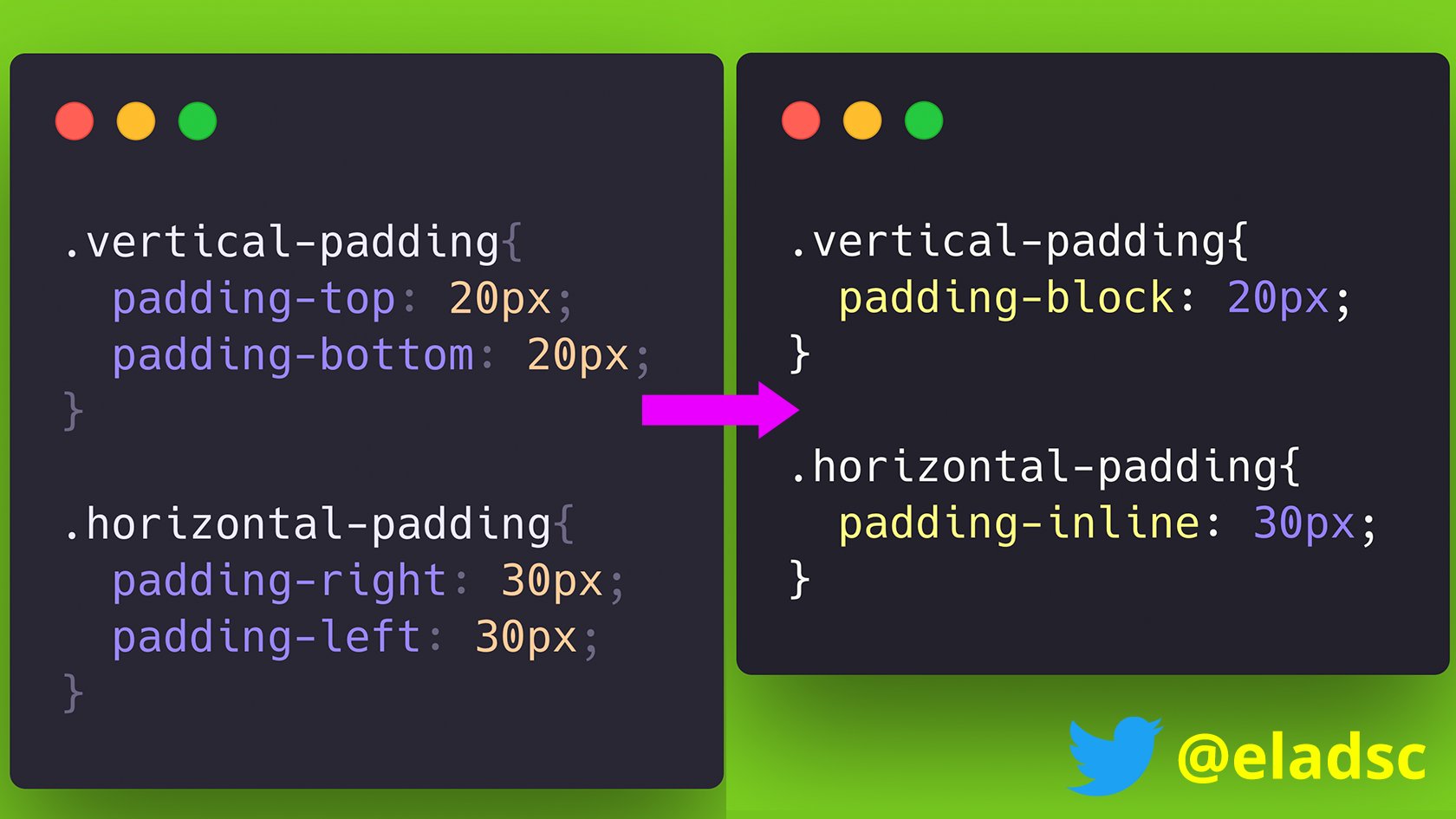
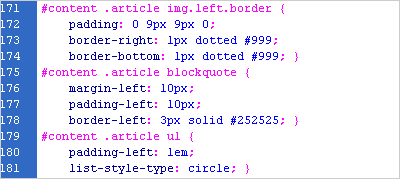
Elad Shechter on Twitter: "Now you can unite #CSS 'vertical-padding' or 'horizontal-padding'. Works as well for the 'margin' and the 'border' properties. Supported in all updatable browsers. (while 'writing-mode' stays with its



















.png)