Fix React warning properly: Each child in a list should have a unique “key” prop - Digvijay Upadhyay - Medium
![SOLVED] Each child in a list should have a unique "key" prop, Missing "key" prop React/Next.js - YouTube SOLVED] Each child in a list should have a unique "key" prop, Missing "key" prop React/Next.js - YouTube](https://i.ytimg.com/vi/u3B6dPKJiuM/maxresdefault.jpg)
SOLVED] Each child in a list should have a unique "key" prop, Missing "key" prop React/Next.js - YouTube

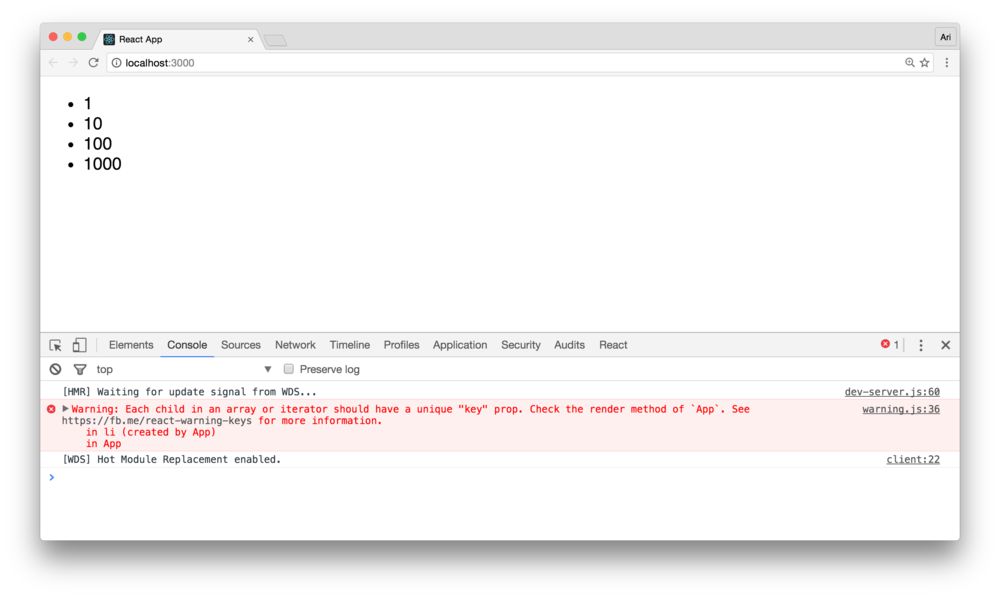
javascript - Warning: Each child in an array or iterator should have a unique "key" prop. Keys are already present - Stack Overflow
The quick, lazy but effective way to create unique keys for React elements | by James Brightman | Dev Genius

The quick, lazy but effective way to create unique keys for React elements | by James Brightman | Dev Genius

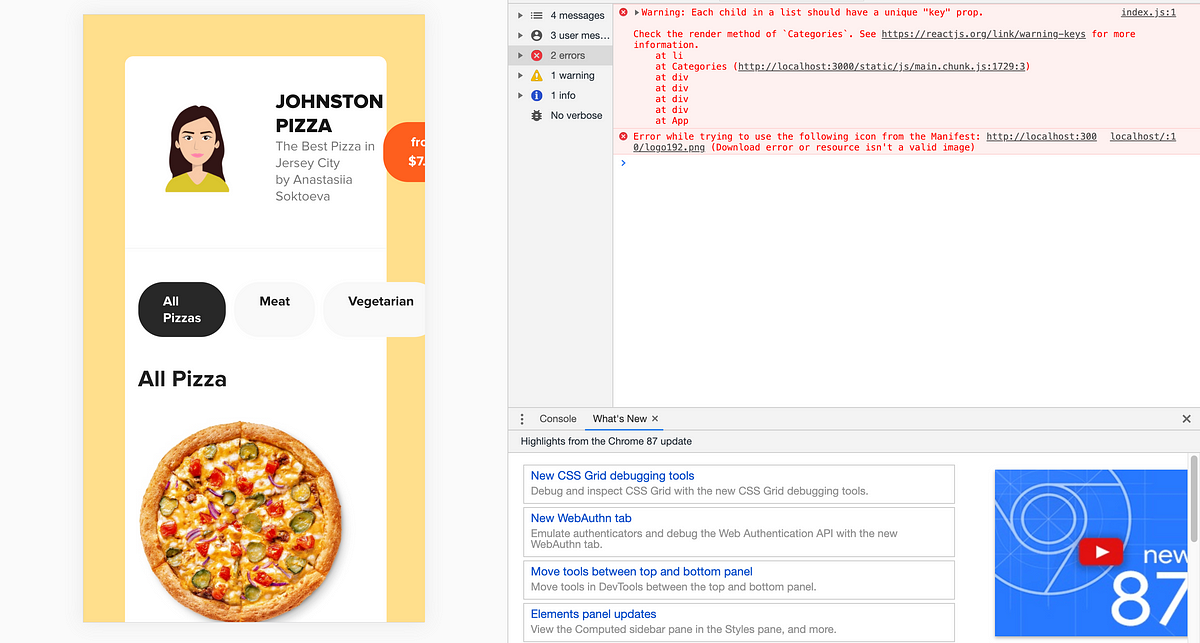
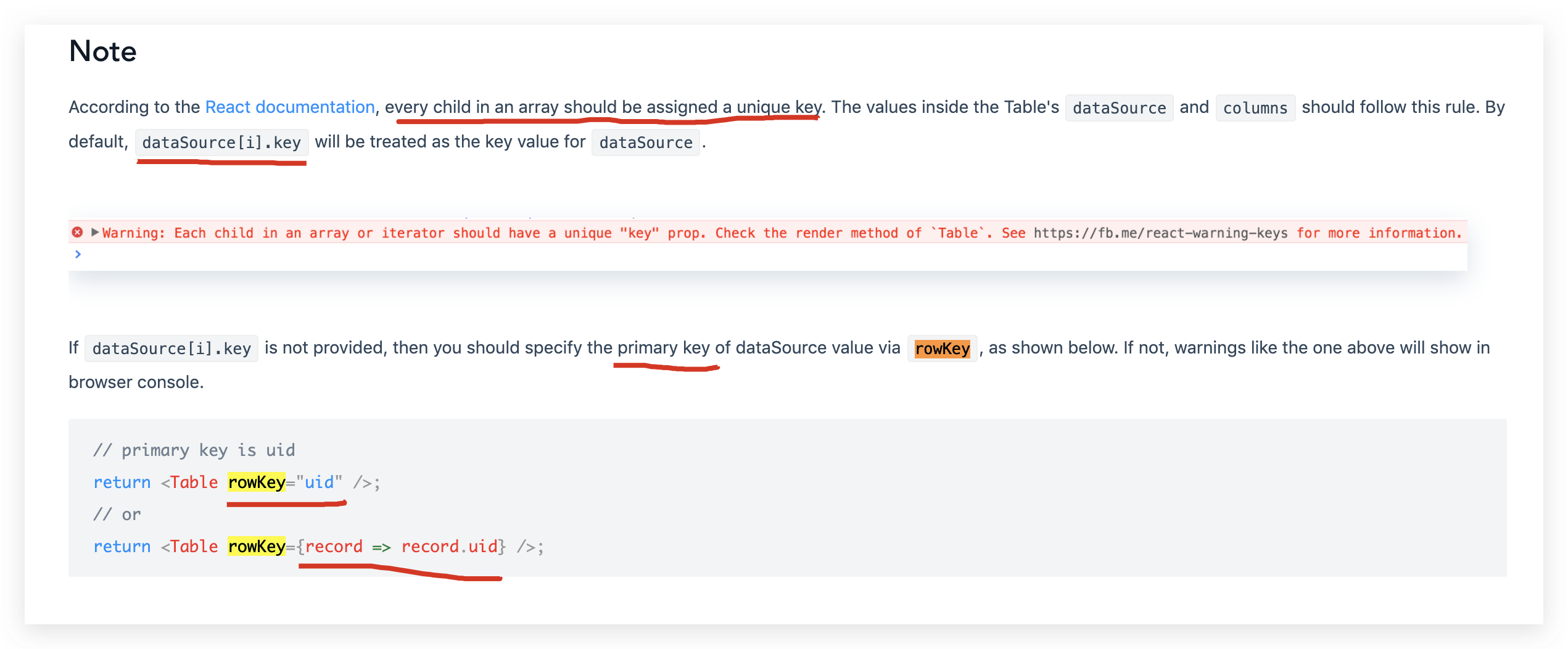
reactjs - Each record in table should have a unique `key` prop,or set `rowKey` to an unique primary key - Stack Overflow

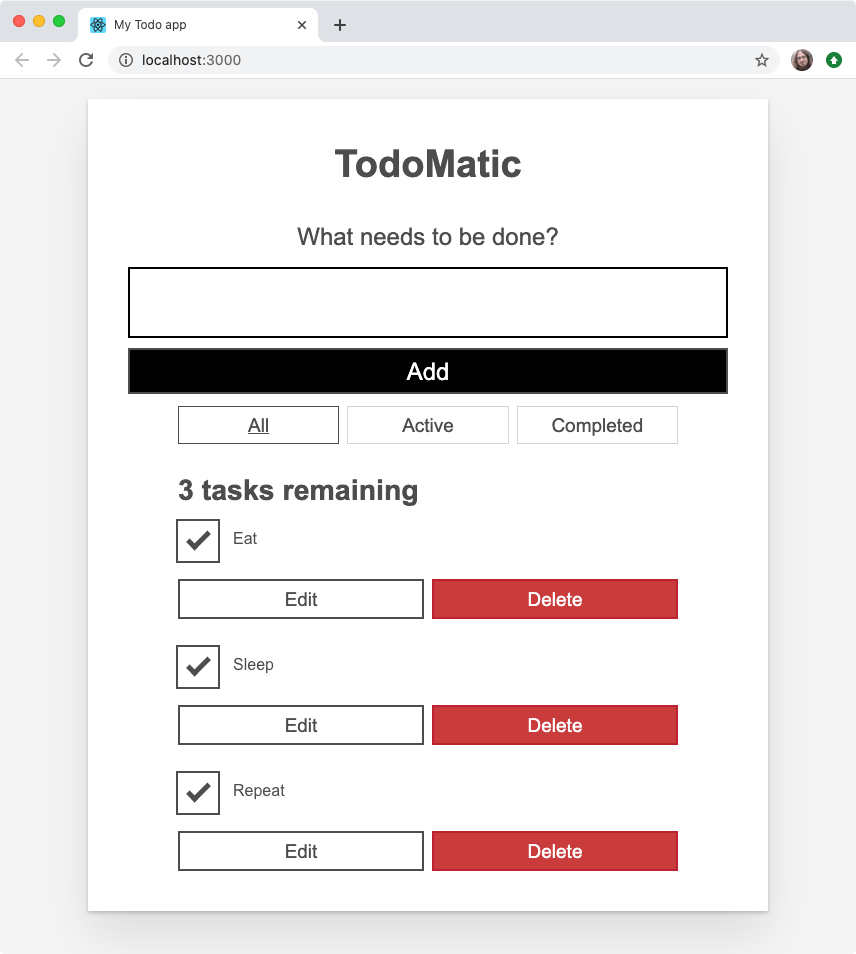
Auto assigning unique key to each child of a list in React — Amit Merchant — A blog on PHP, JavaScript, and more

The quick, lazy but effective way to create unique keys for React elements | by James Brightman | Dev Genius