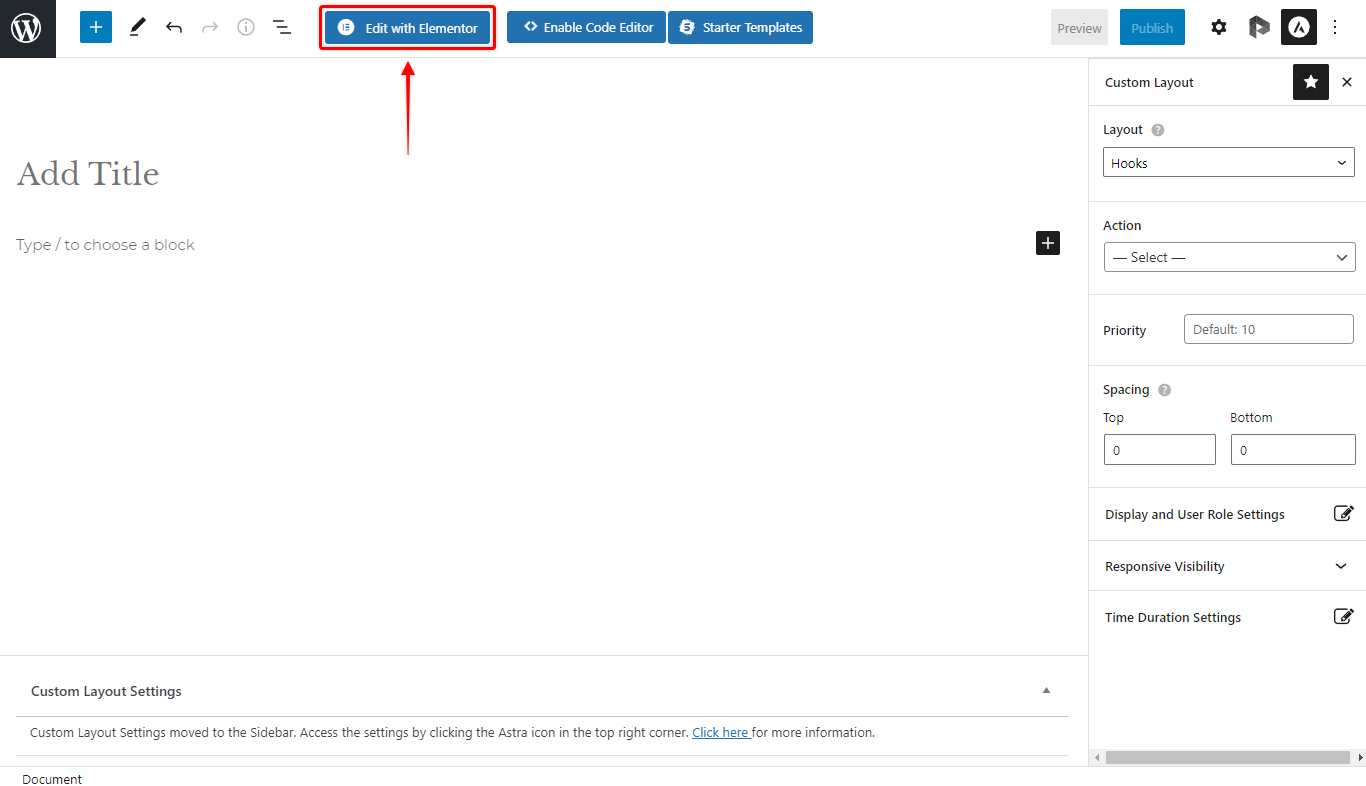
Popper: CSS "margin" styles cannot be used to apply padding warning when using OverlayTrigger with Popover · Issue #5081 · react-bootstrap/react-bootstrap · GitHub

Changing Padding and Margin values based on different screen sizes in Elementor - WordPress Websites For Businesses, Artists, Bloggers Shops And More

Consider a root-level site padding solution that still lets some items go full-width · Issue #35607 · WordPress/gutenberg · GitHub

BLACKHAWK DIVERSION® PADDED WEAPON TRANSPORT INSERT, Constructed of 420 velocity nylon, Padding protects firearm during transport, Hook & loop straps secure insert in closed/folded positions, 80PI00

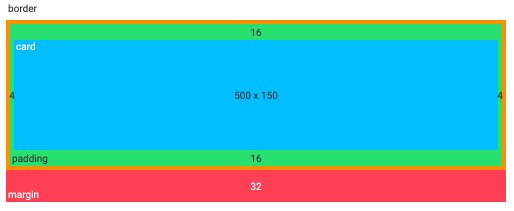
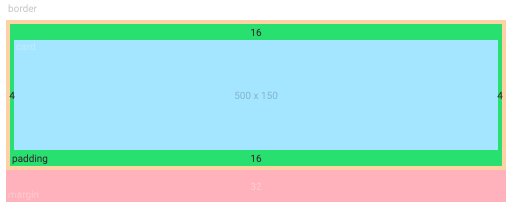
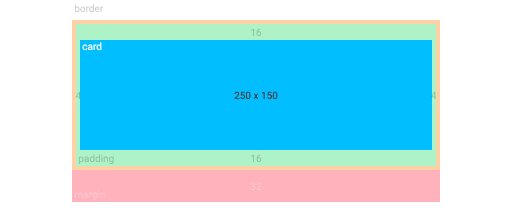
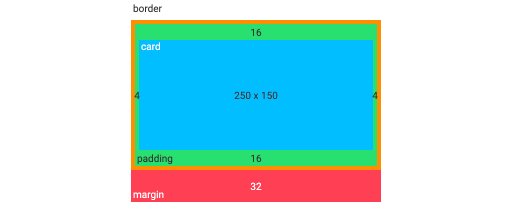
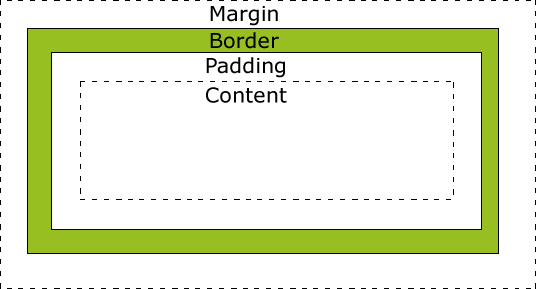
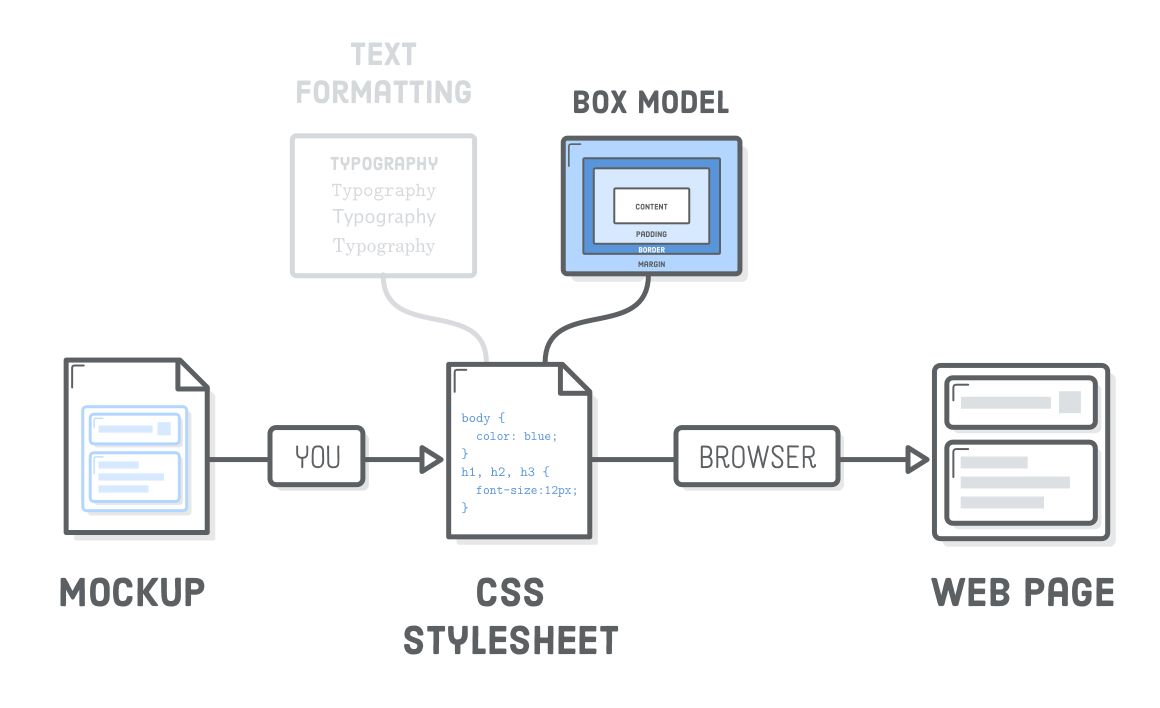
CSS box-sizing Explained. What is box-sizing in CSS and how does… | by Rémy Villulles | Sep, 2022 | Bits and Pieces

Consider a root-level site padding solution that still lets some items go full-width · Issue #35607 · WordPress/gutenberg · GitHub







![Understanding Difference Between Margin and Padding in CSS [Hindi / Urdu Tutorial] - YouTube Understanding Difference Between Margin and Padding in CSS [Hindi / Urdu Tutorial] - YouTube](https://i.ytimg.com/vi/sueGlq95uY4/maxresdefault.jpg)












![Adapt button height to the input element height [#3142850] | Drupal.org Adapt button height to the input element height [#3142850] | Drupal.org](https://www.drupal.org/files/issues/2020-06-02/3142850-padding-16px.png)