Re-query elements that are found 'detached' from the DOM · Issue #7306 · cypress-io/cypress · GitHub

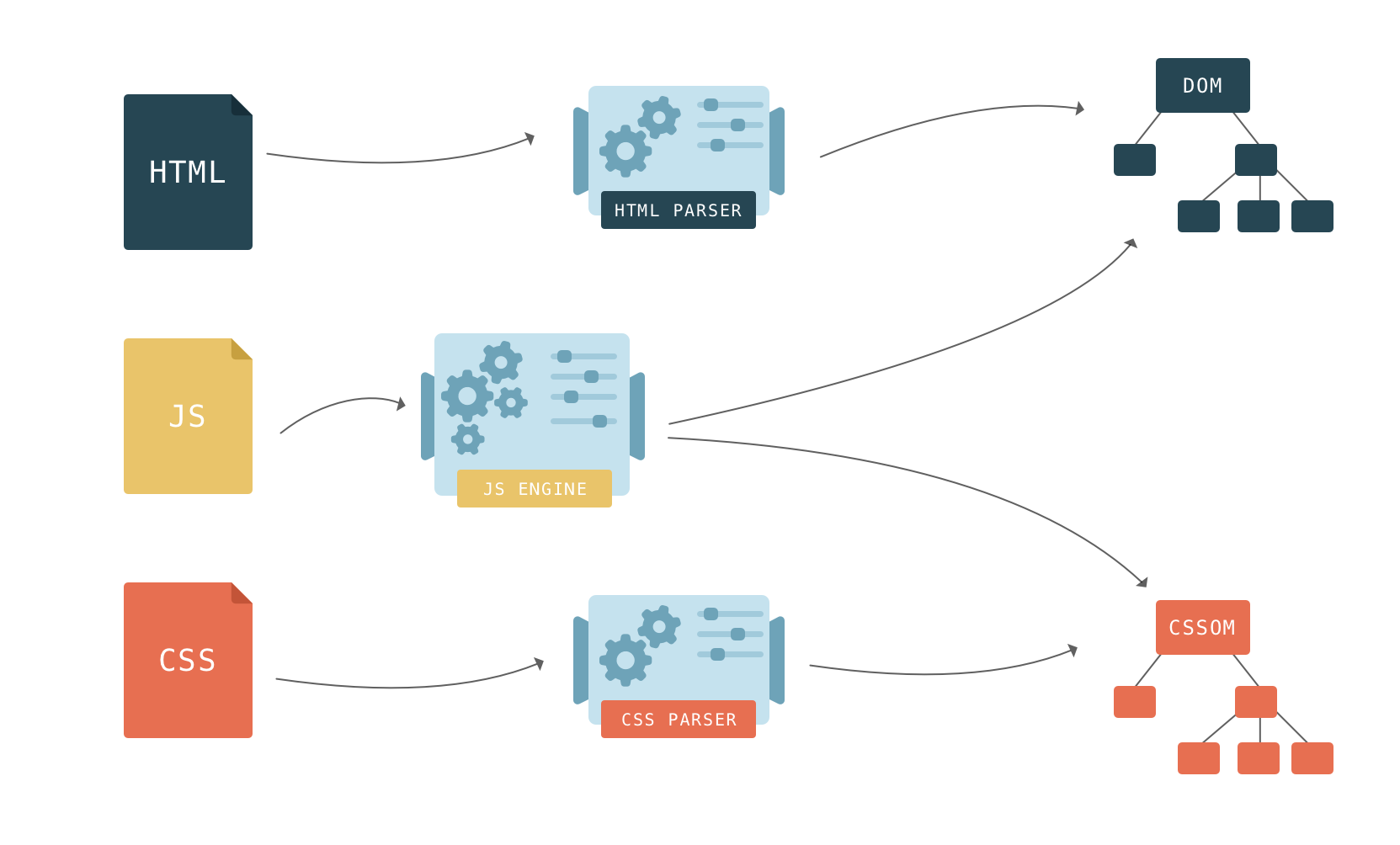
Building the DOM faster: speculative parsing, async, defer and preload - Mozilla Hacks - the Web developer blog

Zend Framework 2 : Grab web content using Zend\Http\Client and Zend\Dom\ Query | Welcome to Abdul Malik Ikhsan's Blog
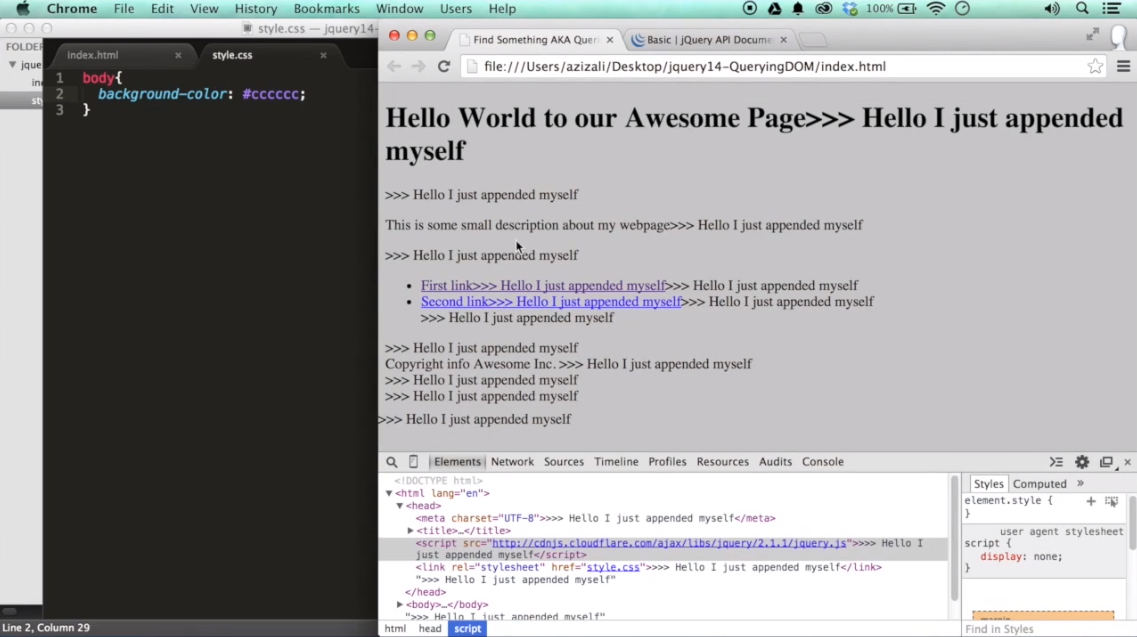
![JavaScript DOM - Part 7 - Query Selectors - Power to Grab anything [video + article] - DEV Community 👩💻👨💻 JavaScript DOM - Part 7 - Query Selectors - Power to Grab anything [video + article] - DEV Community 👩💻👨💻](https://res.cloudinary.com/practicaldev/image/fetch/s--uKySmzBu--/c_imagga_scale,f_auto,fl_progressive,h_900,q_auto,w_1600/https://dev-to-uploads.s3.amazonaws.com/i/3hb5ju7cqotmwav4n7rk.png)
JavaScript DOM - Part 7 - Query Selectors - Power to Grab anything [video + article] - DEV Community 👩💻👨💻