Sidebar icons disappearing when using awesome markers in leaflet map · Issue #339 · rstudio/shinydashboard · GitHub

javascript - How can I highlight which marker has been clicked in my leaflet map (nuxt/vue) - Stack Overflow

Map on Leaflet freezes if load shapefile data with large size - Geographic Information Systems Stack Exchange

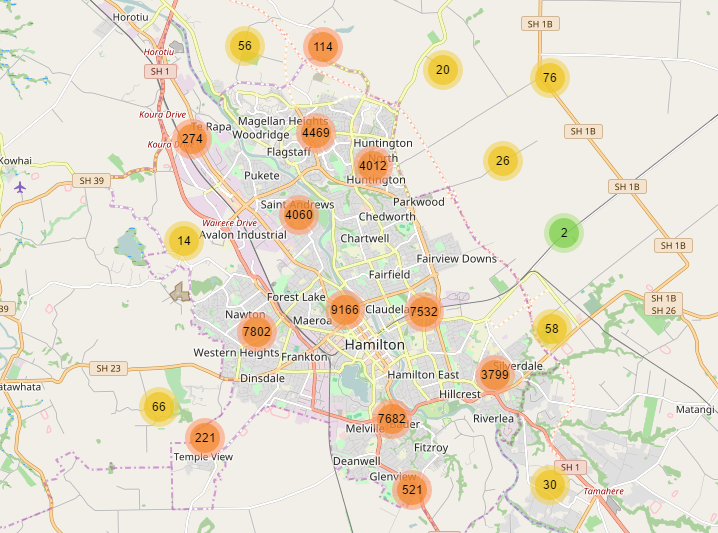
Video example of Markers Flashing with Google MarkerClusterer library... | Download Scientific Diagram

Default marker icon doesn't load (because of race condition?) · Issue #7202 · Leaflet/Leaflet · GitHub

Leaflet - click on map object will trigger click on another map object - Geographic Information Systems Stack Exchange
On Zoom, the plotted markers show a bit of delay to position themselves. · Issue #41 · mapbox/mapbox-gl-leaflet · GitHub




![ipyleaflet [Python] - Interactive Maps in Python based on leafletjs ipyleaflet [Python] - Interactive Maps in Python based on leafletjs](https://storage.googleapis.com/coderzcolumn/static/tutorials/data_science/article_image/ipyleaflet%20-%20Interactive%20Maps%20in%20Python%20based%20on%20leafletjs.jpg)