
Angular 6/7 Datatable With Search Bar And Pagination - Free Online Academy Projects On PHP, Codeigniter, Laravel, Python, Django, Download Source Code in Free
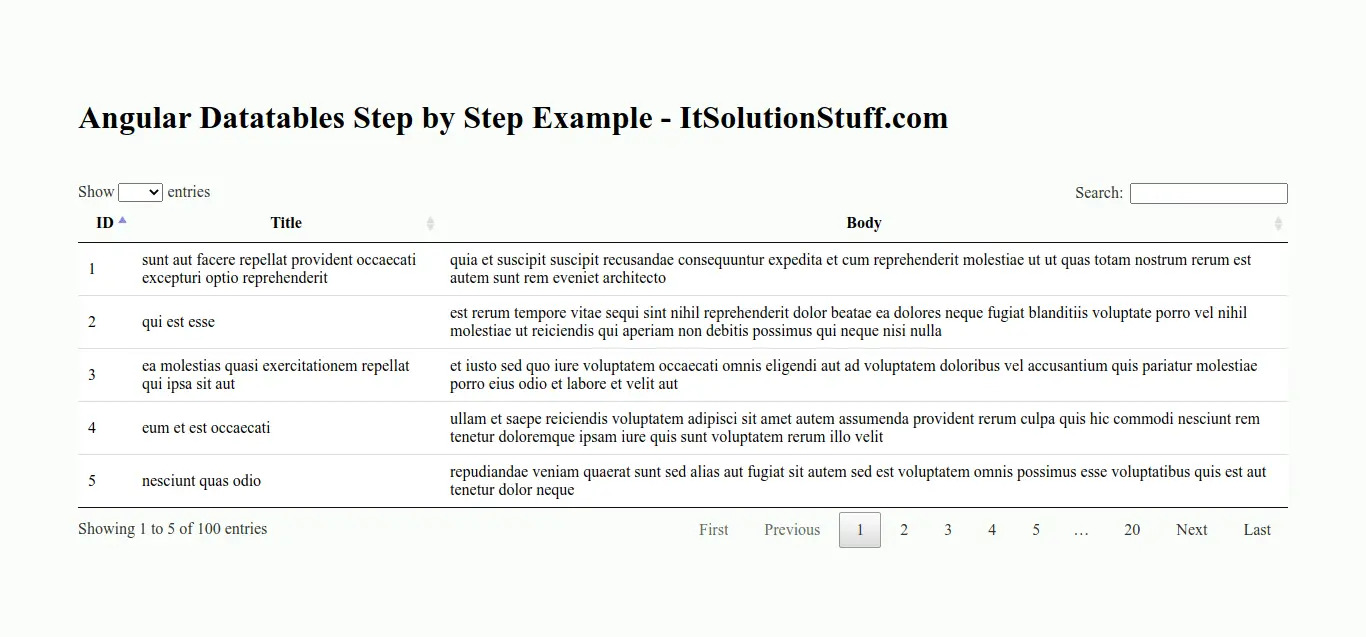
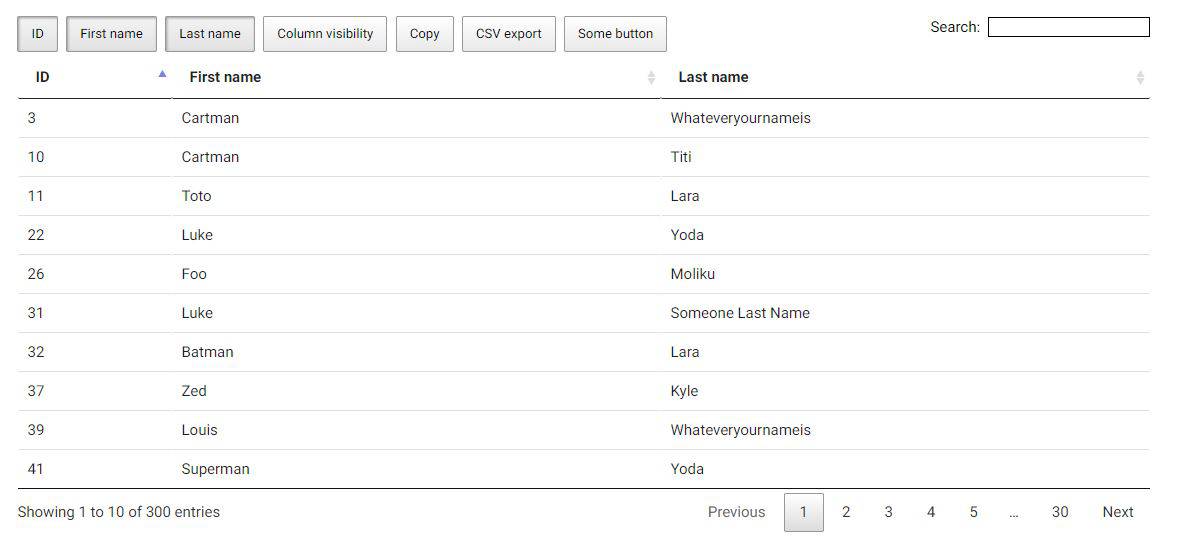
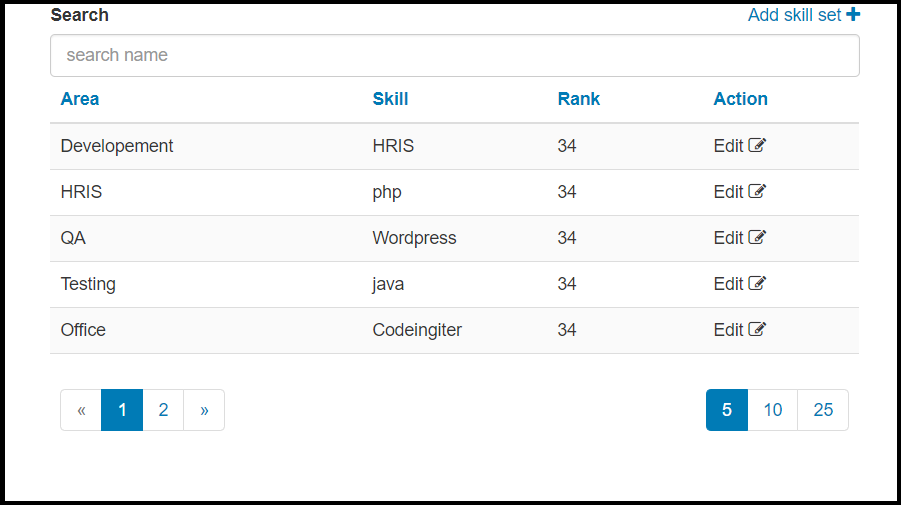
![Angular-6-datatable [Pagination, Sort, Sorting, Table in Angular] - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs Angular-6-datatable [Pagination, Sort, Sorting, Table in Angular] - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs](https://2.bp.blogspot.com/-tcaqsS1-Lzk/W1A0QpHbx4I/AAAAAAAASxU/m767aYysvoY4FFXYSVonDVB1LwJu_to2wCLcBGAs/s1600/angular-6-datatable-grid.png)
Angular-6-datatable [Pagination, Sort, Sorting, Table in Angular] - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs
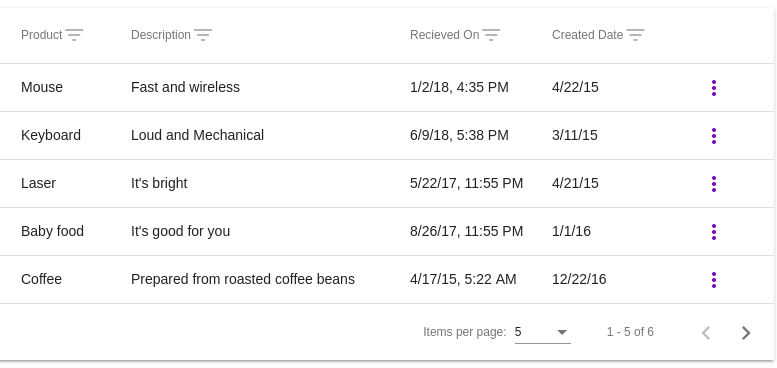
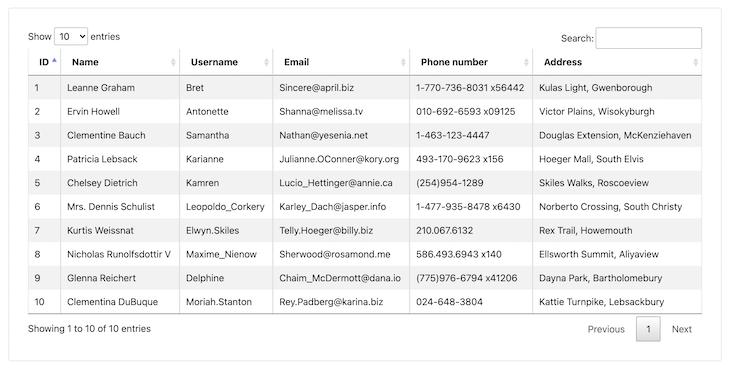
GitHub - yanivps/angular-7-data-table: An Angular 7 data table, with pagination, sorting, expandable rows, row selection, etc. with basic accessibility support. New feature: Filter bar for good looking data filter