
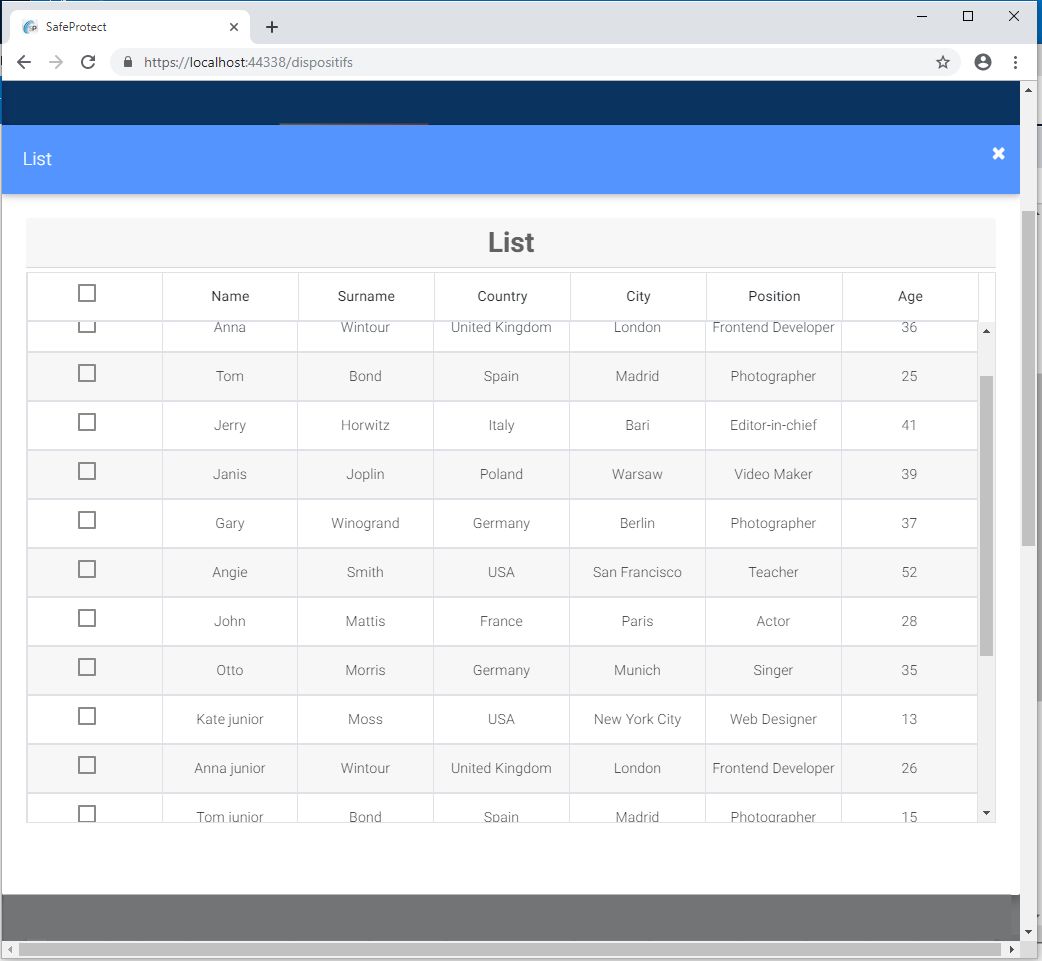
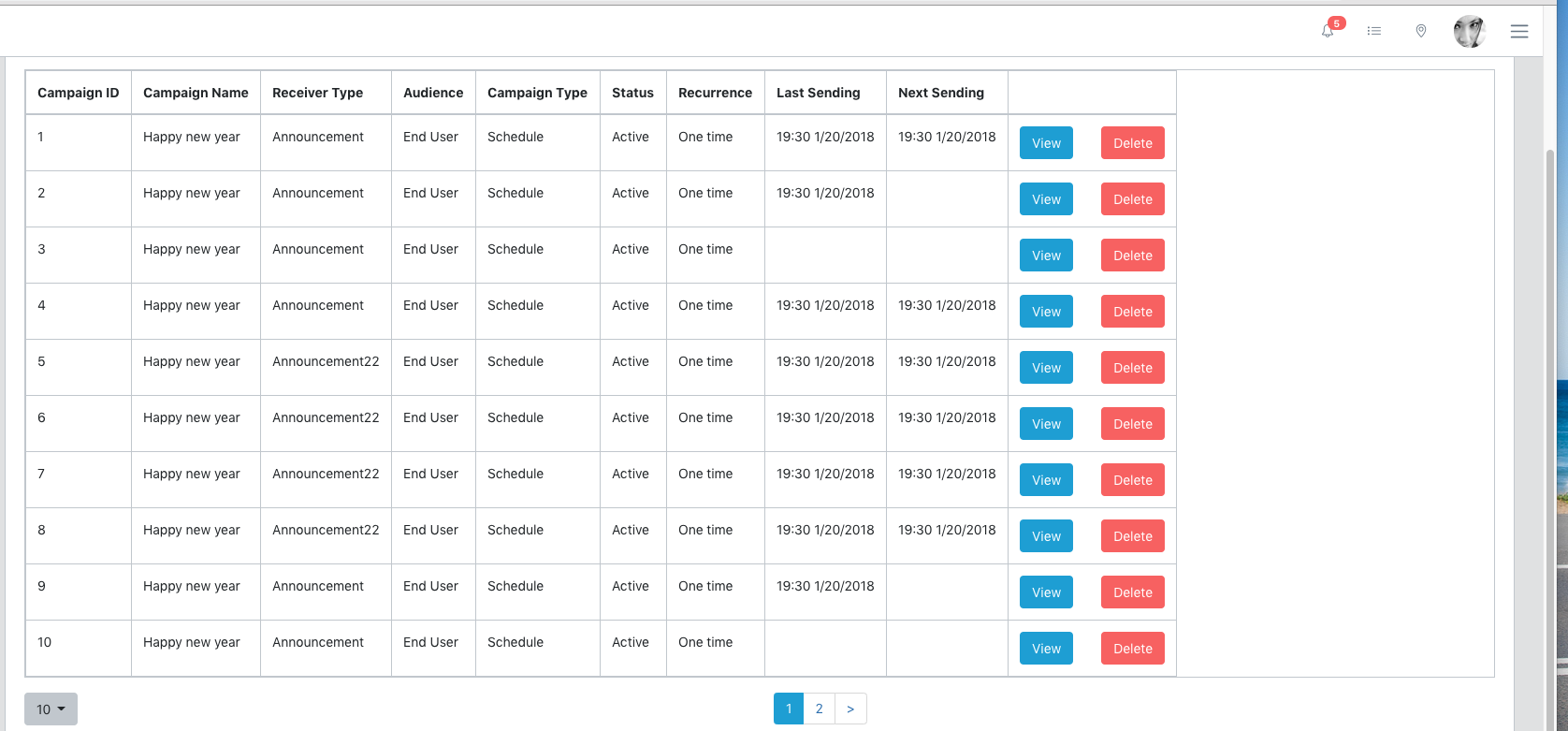
Always show x-scroll bar on <q-table> even when the amount of rows goes beyond visible page | Quasar Framework Community

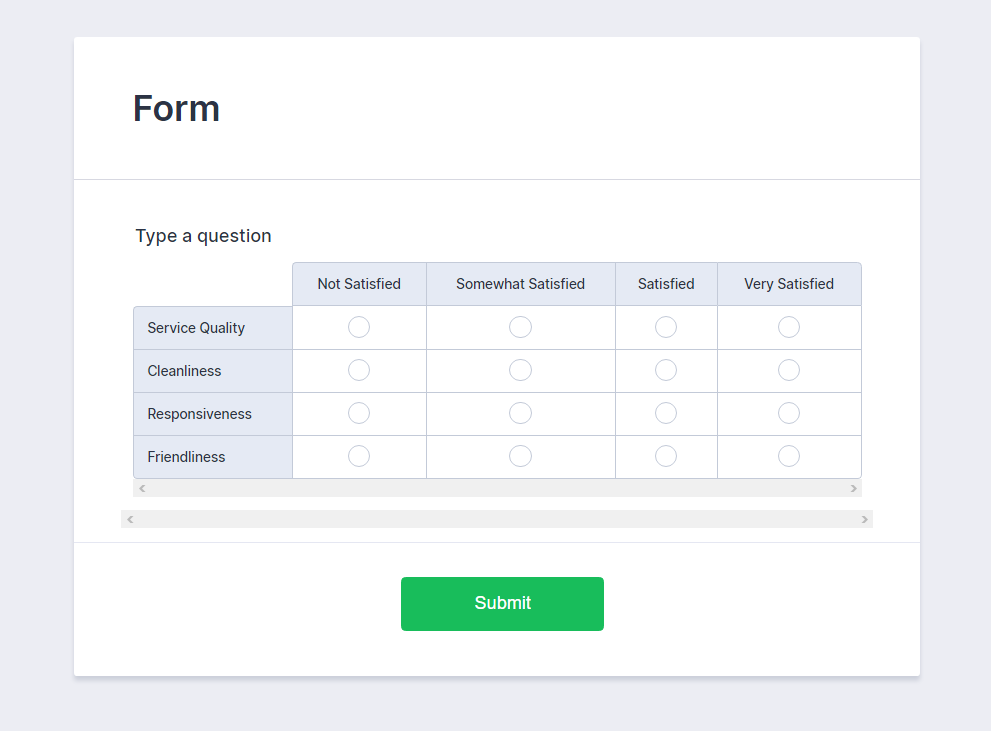
The horizontal scroll bar scrolls to the end, and the header and body of the table are misplaced. · Issue #18591 · ant-design/ant-design · GitHub




















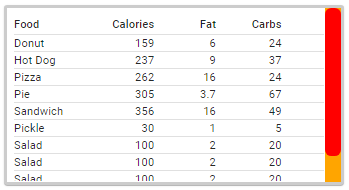
![Solved] v0.15 Scrollbar Appears Even if the Window Does Not Overflow | Quasar Framework Community Solved] v0.15 Scrollbar Appears Even if the Window Does Not Overflow | Quasar Framework Community](https://forum.quasar-framework.org/assets/uploads/files/1520236953786-screenshot_20180305_155157.png)