Seeing a lot of warning "called setState.." on an unmounted component · Issue #2371 · aksonov/react-native-router-flux · GitHub

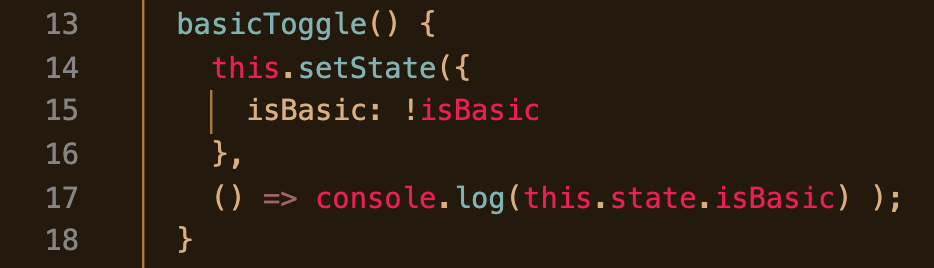
A. Sharif on Twitter: "The longer I've been working with React, the more I'm getting convinced that setState is an excellent starting point. Just had a great discussion with @ryyppy - "Just

What's New in React Router 6?. A Quick Overview of React Router v6 | by Piumi Liyana Gunawardhana | Enlear Academy
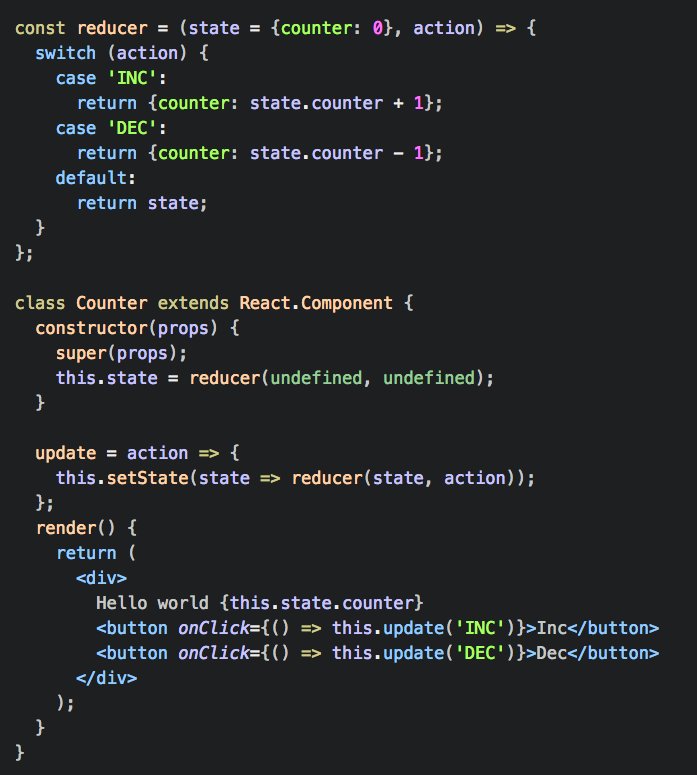
setState() will trigger own state reset when using react-router? · Issue #6511 · remix-run/react-router · GitHub