Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

Angular 12 2021 | Routing | LazyLoading | AuthGuard | multiple router-outlet | all in one video - YouTube

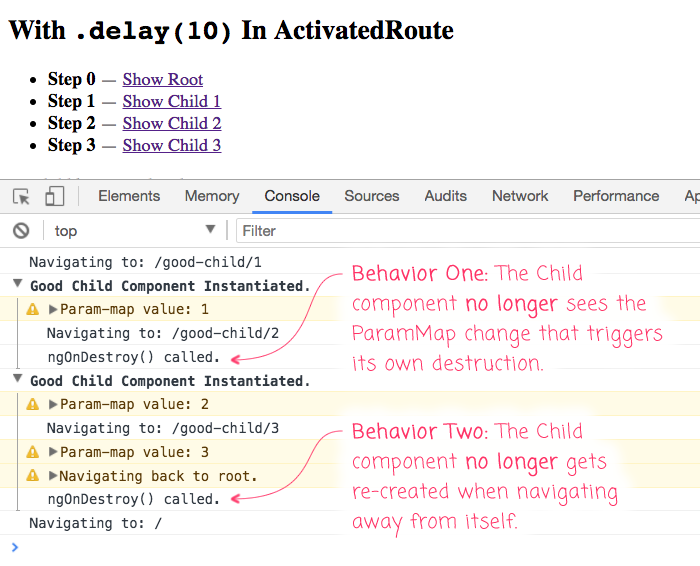
Prevent Angular to construct a new instance of a component when revisiting a route (Route Reuse Strategy) - Stack Overflow

Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

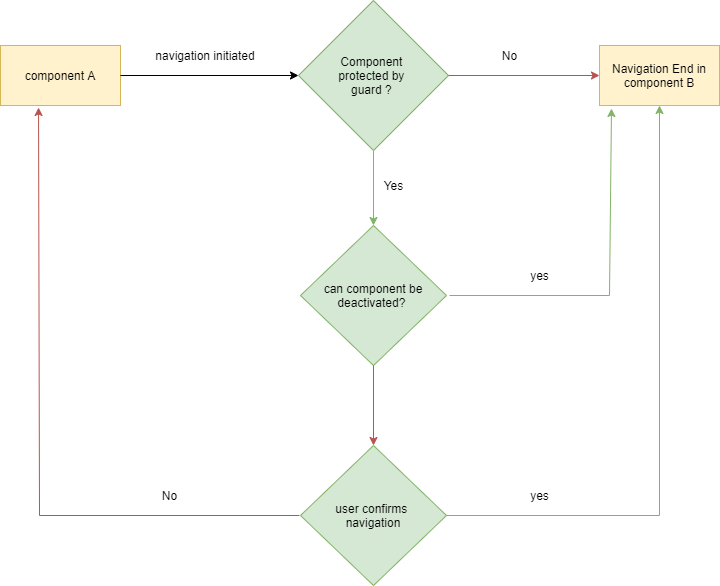
Angular: Prevent the user from accidentally losing data while navigating your app. | by Peter Nieuwenhuyse | Medium