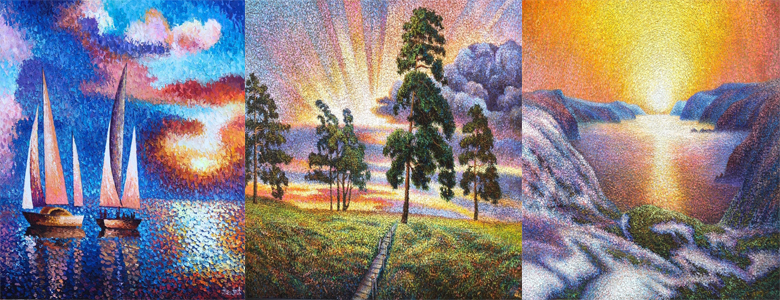
Shop: Unique Landscape Paintings, Abstract, Icons, Angels and Much More!
All Artworks in our Store are Meticulously created Originals!
Apollon Auction and Apollon Auction Store is dedicated to bringing you the finest in High End Art. We are quickly becoming the main marketplace of High End and Religious Art in the USA.

WE VALUE OUR CUSTOMERS AND STRIVE FOR EXCELLENT SERVICE!!!
We sincerely value our relationships with our collectors, and guarantee you will be 100% satisfied with any of your art acquisitions. We stand behind the quality and authenticity of our artwork, and strive to make our customers happy for a lifetime!
Please contact us directly for special prices and discounts.
Also we offering custom, personalized and made-to-order pieces.
You can reach us with any questions at:
ApollonAuction@gmail.com
or ph/txt 561 301 3537
or chat with one of our Consultants.