javascript - Bootstrap button drop-down inside responsive table not visible because of scroll - Stack Overflow

jquery - Angular Responsive Table not working on Internet Explorer 9 (IE 9). Works with IE 10 - Stack Overflow

Handsontable doesn't refresh its size after window.resize · Issue #5730 · handsontable/handsontable · GitHub

javascript - Bootstrap button drop-down inside responsive table not visible because of scroll - Stack Overflow
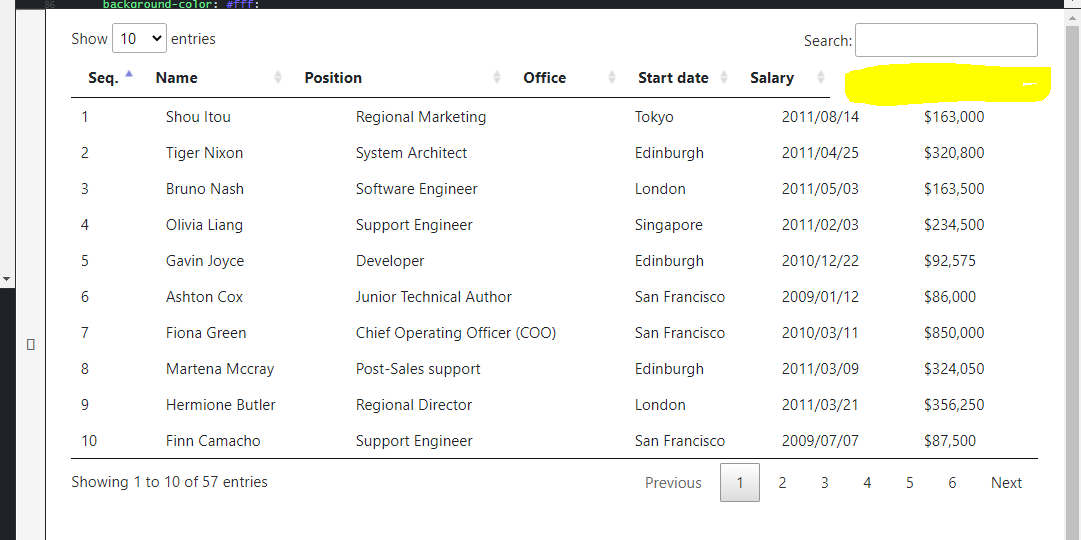
![GH #6782, #6783] Is there any way to save and restore user preferences like column resize, sorting, ordering - Questions - Handsontable Forum GH #6782, #6783] Is there any way to save and restore user preferences like column resize, sorting, ordering - Questions - Handsontable Forum](https://forum.handsontable.com/uploads/default/original/2X/a/aacbf4c84c1a79f958bc9b0853b0540c3f4e993c.png)