javascript - How to use the id of the parent table as a parameter in onclick event? - Stack Overflow

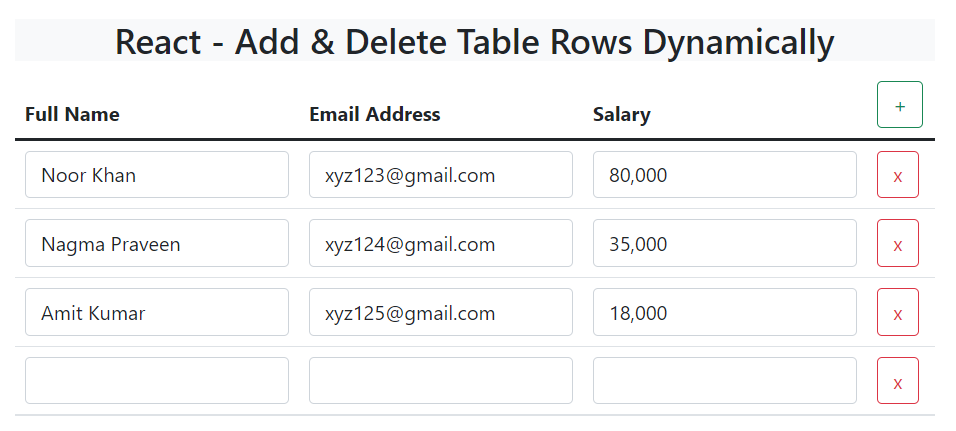
javascript - How to add a textField to a specific row inside a table onclick of a button using reactjs & material ui - Stack Overflow
![JavaScript - How To Add Edit Remove Selected Table Row From Input Text In Javascript [ with code ] - YouTube JavaScript - How To Add Edit Remove Selected Table Row From Input Text In Javascript [ with code ] - YouTube](https://i.ytimg.com/vi/KnKMGCSPj3Y/maxresdefault.jpg)
JavaScript - How To Add Edit Remove Selected Table Row From Input Text In Javascript [ with code ] - YouTube